In build.gradle:
// Put this in your buildtypes debug section:
manifestPlaceholders = [usesCleartextTraffic:"true"]
// Put this in your buildtypes debug section:
manifestPlaceholders = [usesCleartextTraffic:"true"]
// Put this in your buildtypes release section
manifestPlaceholders = [usesCleartextTraffic:"false"]
In the application tag in AndroidManifest.xml
android:usesCleartextTraffic="${usesCleartextTraffic}"
android:usesCleartextTraffic="${usesCleartextTraffic}"
<uses-permission android:name="android.permission.INTERNET" />
Or
It'll same work
manifestPlaceholders = [usesCleartextTraffic:"true"]
In the application tag in AndroidManifest.xml
android:usesCleartextTraffic="${usesCleartextTraffic}"
android:usesCleartextTraffic="${usesCleartextTraffic}"
<uses-permission android:name="android.permission.INTERNET" />
or
android:usesCleartextTraffic="true"
<uses-permission android:name="android.permission.INTERNET" />
..................................................................................................................................................................................................................................
Stream Videos in Flutter Using Video Player Library
dependencies
https://pub.dev/packages/video_player/install
video_player: ^1.0.1
Code here
import 'package:video_player/video_player.dart';
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
VideoPlayerController _controller;
@override
void initState() {
super.initState();
_controller = VideoPlayerController.network(
'http://www.sample-videos.com/video123/mp4/720/big_buck_bunny_720p_20mb.mp4')
..initialize().then((_) {
// Ensure the first frame is shown after the video is initialized, even before the play button has been pressed.
setState(() {});
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Video Demo',
home: Scaffold(
body: Center(
child: _controller.value.initialized
? AspectRatio(
aspectRatio: _controller.value.aspectRatio,
child: VideoPlayer(_controller),
)
: Container(),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
setState(() {
_controller.value.isPlaying
? _controller.pause()
: _controller.play();
});
},
child: Icon(
_controller.value.isPlaying ? Icons.pause : Icons.play_arrow,
),
),
),
);
}
@override
void dispose() {
super.dispose();
_controller.dispose();
}
}
Happy Coding :)
..................................................................................................................................................................................................................................
Agora
https://www.agora.io/en/
Agora-Flutter-Quickstart
https://github.com/AgoraIO-Community/Agora-Flutter-Quickstart
dependencies
https://github.com/AgoraIO-Community/Agora-Flutter-Quickstart/blob/master/pubspec.yaml
agora_rtc_engine: ^3.1.3
permission_handler: ^5.0.1
Happy Coding :)
..................................................................................................................................................................................................................................
Audioplayers
dependencies
https://pub.dev/packages/audioplayers/install
audioplayers: ^0.17.3
Code Here
import 'package:audioplayers/audio_cache.dart';
import 'package:audioplayers/audioplayers.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: MusicApp(),
);
}
}
class MusicApp extends StatefulWidget {
@override
_MusicAppState createState() => _MusicAppState();
}
class _MusicAppState extends State<MusicApp> {
bool playing = false;
IconData playBtn = Icons.play_arrow;
AudioPlayer _player;
AudioCache cache;
Duration position = Duration();
Duration musicLength =Duration();
//we will create a custom slider
Widget slider() {
return Container(
width: 300.0,
child: Slider.adaptive(
activeColor: Colors.blue[800],
inactiveColor: Colors.grey[350],
value: position.inSeconds.toDouble(),
max: musicLength.inSeconds.toDouble(),
onChanged: (value) {
seekToSec(value.toInt());
}),
);
}
void seekToSec(int sec) {
Duration newPos = Duration(seconds: sec);
_player.seek(newPos);
}
@override
void initState() {
super.initState();
_player = AudioPlayer();
cache = AudioCache(fixedPlayer: _player);
_player.positionHandler = (d) {
setState(() {
musicLength = d;
});
};
_player.positionHandler = (p) {
setState(() {
position = p;
});
};
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
width: double.infinity,
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topLeft,
end: Alignment.bottomRight,
colors: [
Colors.blue[800],
Colors.blue[200],
]),
),
child: Padding(
padding: EdgeInsets.only(
top: 48.0,
),
child: Container(
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Padding(
padding: const EdgeInsets.only(left: 12.0),
child: Text(
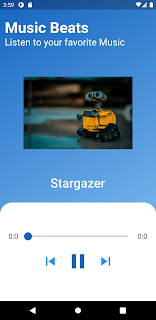
"Music Beats",
style: TextStyle(
color: Colors.white,
fontSize: 38.0,
fontWeight: FontWeight.bold,
),
),
),
Padding(
padding: EdgeInsets.only(left: 12.0),
child: Text(
"Listen to your favorite Music",
style: TextStyle(
color: Colors.white,
fontSize: 24.0,
fontWeight: FontWeight.w400,
),
),
),
SizedBox(
height: 24.0,
),
Center(
child: Container(
width: 280.0,
height: 280.0,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(30.0),
image: DecorationImage(
image: AssetImage("assets/images/download.jpg"),
)),
),
),
SizedBox(
height: 18.0,
),
Center(
child: const Text(
"Stargazer",
style: TextStyle(
color: Colors.white,
fontSize: 32.0,
fontWeight: FontWeight.w600,
),
),
),
SizedBox(
height: 30.0,
),
Expanded(
child: Container(
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(30.0),
topRight: Radius.circular(30.0),
),
),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Container(
width: 500.0,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text(
"${position.inMinutes}:${position.inSeconds.remainder(60)}",
style: TextStyle(
fontSize: 18.0,
),
),
slider(),
Text(
"${musicLength.inMinutes}:${musicLength.inSeconds.remainder(60)}",
style: TextStyle(
fontSize: 18.0,
),
),
],
),
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
IconButton(
iconSize: 45.0,
color: Colors.blue,
onPressed: () {},
icon: Icon(
Icons.skip_previous,
),
),
IconButton(
iconSize: 62.0,
color: Colors.blue[800],
onPressed: () {
if (!playing) {
cache.play("Stargazer.mp3");
setState(() {
playBtn = Icons.pause;
playing = true;
});
} else {
_player.pause();
setState(() {
playBtn = Icons.play_arrow;
playing = false;
});
}
},
icon: Icon(
playBtn,
),
),
IconButton(
iconSize: 45.0,
color: Colors.blue,
onPressed: () {},
icon: Icon(
Icons.skip_next,
),
),
],
)
],
),
),
),
],
),
),
),
),
);
}
}
Happy Coding :)
..................................................................................................................................................................................................................................
..................................................................................................................................................................................................................................



No comments:
Post a Comment