Flutter download links for windows
https://flutter.dev/docs/get-started/install/windows
Github download links
https://github.com/
Step :#1 Download and Extract it flutter sdk
Step :#2 Set the path
C:\Users\sapan\Downloads\flutter_windows_1.22.5-stable\flutter\bin
Step :#3 Open command prompt and type flutter -v
allow it to complete the download
Step :#4 Check out the vesion flutter --version
Step :#6 Accept licenses
flutter doctor --android-licenses
Happy Coding :)
...........................................................................................................................................................................................................................
Flutter Web
HOW TO ENABLE WEB AND DESKTOP DEVELOPMENT
To enable web development, you must first be on Flutter’s beta channel. There are two ways to get to that point.
Install Flutter directly on the beta channel by downloading the appropriate latest beta version from the SDK archive.
If you already have Flutter installed, switch to the beta channel with flutter channel beta, and then perform the switch itself by updating your Flutter version (which is actually a git pull on the Flutter installation folder) with flutter upgrade.
Download Flutter SDK
https://flutter.dev/docs/get-started/install/windows
1. Extract it and set path upto bin.
2. For example - C:\Users\sapan\Downloads\flutter\bin
3. flutter channel beta //Note web do not available stable channel
or
flutter channel
4. flutter upgrade
or
flutter upgrade --force
5. flutter pub global activate webdev
6. flutter config --enable-web
Note -
Failed to rename directory because access was denied. This may be caused by a virus scanner or having a file in the directory open in another application.
Solutions - Turning off the antivirus did the job.
7. flutter devices
8. flutter create myfirstapp
8. flutter create myfirstapp
9. cd myfirstapp
10. flutter run -d edge
11. flutter run -d chrome
10. flutter run -d edge
11. flutter run -d chrome
12. flutter run -d all // It'll run all available browser or emulator
12 flutter --version // Check it out version of flutter installed
Happy Coding :)
...........................................................................................................................................................................................................................
Firebase Hosting and Deploy Flutter Web App
Example :#2 [ Firebase console: Project setup ]
https://console.firebase.google.com/?pli=1
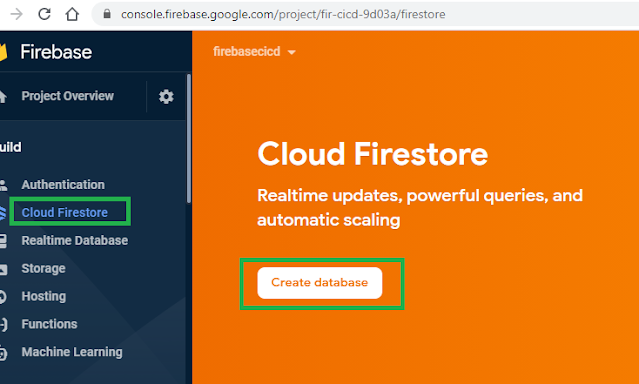
Now create a Firebase Cloud Firestore
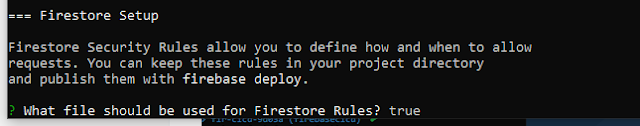
Set up For Firebase Hosting
Step :#1
Install Firebase CLI
npm install -g firebase-tools //Global installations
firebase login
firebase logout
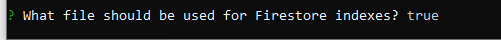
Step :#2
Run this command from your app's root directory
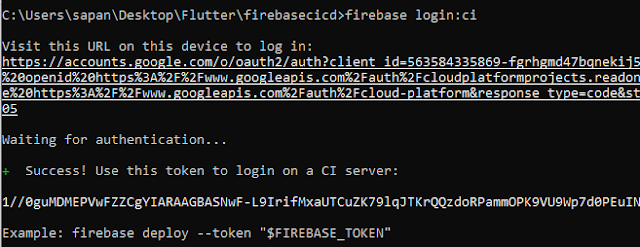
firebase login
Select your Gmail account and ALLOW it
Step :#3
Realtime Database
I select here JavaScript
Change to build/web instead of public

flutter build web
Goback to project
https://fir-cicd-ea1fb.firebaseapp.com/#/
Code Here
main.yml
name: Build & Deploy Website
on: push
jobs:
hosting:
name: Deploy Website
runs-on: ubuntu-latest
steps:
# Checkout Repository
- uses: actions/checkout@v1
# Install Flutter command
- uses: subosito/flutter-action@v1
with:
channel: 'dev'
# Build Website
- name: Build Website
run: |
flutter config --enable-web
flutter pub get
flutter build web --release
working-directory: ./
# Deploy Firebase Hosting
- name: Deploy Firebase Hosting
uses: w9jds/firebase-action@master
with:
args: deploy --only hosting:fir-cicd-ea1fb
env:
FIREBASE_TOKEN: ${{ secrets.FIREBASE_TOKEN }}
PROJECT_PATH: ./
................................
Github Setup
Open a Github account and create a New repository
Go to push your code Github
git init
git add README.md
git commit -m "first commit"
git remote add origin git@github.com:iamsapankumar/firebasecicd-.git
git push -u origin master
Happy Coding :)
..........................................................................................................................................................................................................................


































No comments:
Post a Comment