Splash Screen in Flutter
Splash Screen is the first screen that we see when we run our application. It is also known as Launch Screen. We will implement basic methods to add a splash screen in our app.
Add dependencies
https://pub.dev/packages/flutter_native_splash/install
It'll dev dependencies
flutter_native_splash: ^0.2.9
flutter_native_splash: ^0.2.9
flutter_native_splash:
color: "#ffffff" // color
image: assets/images/download.jpg
android: true
ios: true
flutter clean
flutter pub get
flutter pub run flutter_native_splash:create
or
Generate Splash Screen - Single Command:
flutter clean && flutter pub get && flutter pub run flutter_native_splash:create
Note - Google search for hex color
Full Screen Properties
android_gravity:fill
ios_content_mode: scaleAspectFill
Happy Coding :)
......................................................................................................................................................................................................................................
Example :#1 [ Native setup ]
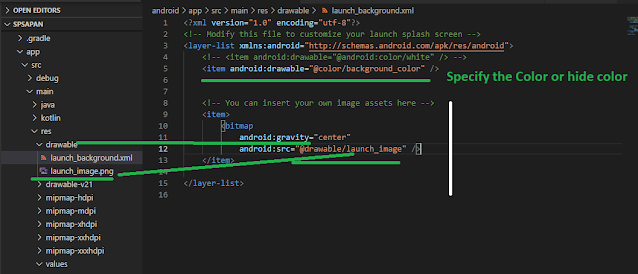
Step -1. \android\app\src\main\res\drawable\
launch_image.png , put the image like that
Step -2. android\app\src\main\res\drawable
Open the launch_background.xml and uncomment item tag
android\app\src\main\res\drawable\launch_background.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- Modify this file to customize your launch splash screen -->
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@color/background_color"/>
<item>
<bitmap
android:gravity="center"
android:src="@drawable/splash"/>
</item>
</layer-list>
Step -3. android\app\src\main\res\drawable-v21
open it android\app\src\main\res\drawable-v21\launch_background.xml and uncomment item tag
<?xml version="1.0" encoding="utf-8"?>
<!-- Modify this file to customize your launch splash screen -->
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- <item android:drawable="?android:colorBackground" /> -->
<!-- <item android:drawable="@android:color/white" /> -->
<item android:drawable="@color/background_color" />
<!-- You can insert your own image assets here -->
<item>
<bitmap
android:gravity="center"
android:src="@drawable/launch_image" />
</item>
</layer-list>
.........................................................
Step - 4 Create a xml file under Values folder
values/colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="background_color">#FFCC00</color>
</resources>
flutter clean
Almost Done :)
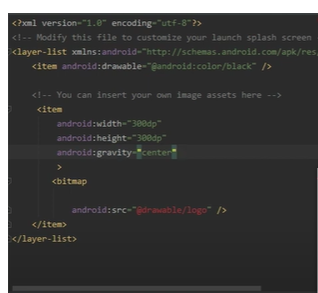
Other useful tag
........................................................
<item
android:width="300dp"
android:height="300dp"
android:gravity="center"
>
..................
styles.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="LaunchTheme" parent="@android:style/Theme.Light.NoTitleBar">
<item name="android:windowBackground">@drawable/launch_background</item>
<item name="android:windowFullscreen">false</item>
</style>
<style name="NormalTheme" parent="@android:style/Theme.Light.NoTitleBar">
<item name="android:windowBackground">?android:colorBackground</item>
</style>
</resources>
Happy Coding :)








you're a genious
ReplyDelete