How to integrate Push Notification in react native using OneSignal (Android)
Onesignal Account-
https://app.onesignal.com/login
Step : #1
First thing first, visit https://app.onesignal.com/login and log in/signup.
Click on NewApp/web Button to create a new App.
Continue
Continue
Close it(pop window)
Onesignal Account-
https://app.onesignal.com/login
Step : #1
First thing first, visit https://app.onesignal.com/login and log in/signup.
Click on NewApp/web Button to create a new App.
Once you have created an app, go to the settings screen, We are going to configure google android inside Native app platform section.
It requires 2 things, one is Google Firebase server key and the firebase server id is the second one. Let's generate those keys.
Step : #2
Create a Firebase project -
Go to https://firebase.google.com/ and sign in using google account.
Next, click on Go to console link on the top right corner.
or direct link as below
Firebase Console -
https://console.firebase.google.com/
Create new Project
https://console.firebase.google.com/
Create new Project
Enter a project name
Continue
Choose accountContinue
Continue
Click the Gear icon in the top left and select "Project settings".
Getting your Firebase Cloud Messaging token and Sender ID :
Select the "CLOUD MESSAGING" tab.
Step : #3
We have both, the secret key and the sender Id.
Now go back to your onesignal account.
Click on edit in front of Google Android and paste both keys accordingly and click Save. find the screenshot below.
So till now, we have done OneSignal setup with firebase,
let's continue integrating OneSignal with react native.
Step : #4
Install oneSignal library
yarn add react-native-onesignal
Step : #5
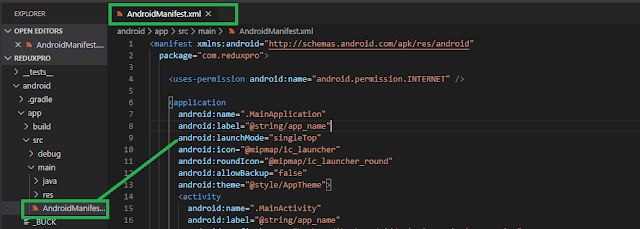
In your AndroidManifest.xml, add
android:launchMode="singleTop"
as an attribute to your main activity.
Step : #6
android/app/build.gradle, add the following code to the very top of the file.
apply plugin: 'com.onesignal.androidsdk.onesignal-gradle-plugin'
Step : #7
android\build.gradle add the following code to the very top of the file.
maven { url 'https://plugins.gradle.org/m2/' } // Gradle Plugin Portal
classpath 'gradle.plugin.com.onesignal:onesignal-gradle-plugin:[0.12.1, 0.99.99]'
Step : #8
Your onesignal app_id
Setting ==> Keys & IDs
CODE
App.js
import React, { Component } from 'react'
import { View, Text } from 'react-native'
import OneSignal from 'react-native-onesignal'
class App extends Component {
constructor(props) {
super(props);
OneSignal.init("YOUR_ONESIGNAL_APPID");
OneSignal.addEventListener("received", this.onReceived);
OneSignal.addEventListener("opened", this.onOpened);
OneSignal.addEventListener("ids", this.onIds);
}
componentWillUnmount() {
OneSignal.removeEventListener('received', this.onReceived);
OneSignal.removeEventListener('opened', this.onOpened);
OneSignal.removeEventListener('ids', this.onIds);
}
onReceived(notification) {
console.log("Notification received: ", notification);
}
onOpened(openResult) {
console.log("Message:", openResult.notification.payload.body)
console.log("Data:", openResult.notification.payload.additionalData);
console.log("isActive:", openResult.notification.isAppInFocus);
console.log("openResult:", openResult);
}
onIds(device) {
console.log("Device info: ", device);
}
render(){
return(
<>
<Text> Hello</Text>
</>
)
}
}
export default App
Step : #9
How to check if it’s working or not?
Go to the OneSignal dashboard and click on the Audience tab -> View all Users.
If you can see your device inside the below table that means you have configured OneSignal correctly.
Step : #10
Now let’s check if Notifications works.
Go to the Message section of OneSignal and click on the NEW PUSH button.
Then type the title, your Message.
You can also upload an image and custom link for that image.
Click on “SEND TO TEST DEVICE” and check whether you are receiving the notification or not.
Step : #11
Follow the Customize Notification Icons guide to create your own small notification icon for your app.
URL: https://documentation.onesignal.com/docs/customize-notification-icons
OneSignal
1. go to documentation
2. SETUP(left corner) and click the Mobile Push QuickStart
3. Down the Scroll and choose React Native Sdk Setup
yarn add react-native-onesignal
Happy Coding :)























No comments:
Post a Comment