Razorpay Flutter
Setup
..........................
Library
razorpay_flutter: ^1.2.2
https://pub.dev/packages/razorpay_flutter/install
....................................................................................................................................................................................................................................
Example :#1[ Razorpay ]
import 'package:flutter/material.dart';
import 'package:razorpay_flutter/razorpay_flutter.dart';
class Payment extends StatefulWidget {
@override
_PaymentState createState() => _PaymentState();
}
class _PaymentState extends State<Payment> {
TextEditingController controller = TextEditingController();
final razorpay = Razorpay();
@override
void initState() {
razorpay.on(Razorpay.EVENT_EXTERNAL_WALLET, externalwallet);
razorpay.on(Razorpay.EVENT_PAYMENT_SUCCESS, paymentSuccess);
razorpay.on(Razorpay.EVENT_PAYMENT_ERROR, paymentError);
super.initState();
}
void externalwallet(ExternalWalletResponse response) {
print(response.walletName);
}
void paymentSuccess(PaymentSuccessResponse response) {
print(response.paymentId.toString());
}
void paymentError(PaymentFailureResponse response) {
print(response.message + response.code.toString());
}
getPayment() {
var options = {
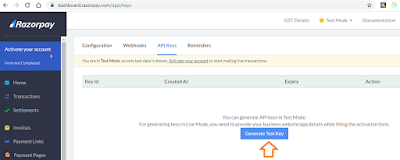
'key': 'rzp_test_kQTbnMutkQcGQk',
'amount': double.parse(controller.text.trim()) * 100,
// 'order': '${controller.text.trim()}Sapan',
'name': 'Sapan'
};
try {
razorpay.open(options);
} catch (e) {
print('$e');
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Razorpay'),
),
body: Center(
child: SingleChildScrollView(
child: Column(
children: [
TextField(
controller: controller,
keyboardType: TextInputType.number,
),
RaisedButton(
child: Text('Pay'),
onPressed: () {
getPayment();
})
],
),
),
),
);
}
}
CVV is 123
Happy Coding :)
....................................................................................................................................................................................................................................
Example :#2
....................................................................................................................................................................................................................................
Example :#3
....................................................................................................................................................................................................................................
Example :#4








No comments:
Post a Comment