Setting up S3
First, if you don't have an account already, go create an AWS account here: https://aws.amazon.com/.
or
Another way, we can Generate Bucket Policy
Go back to Bucket policy screen and paste there.
Happy Coding :)
.................................................................................................................................................................................................................................................
First, if you don't have an account already, go create an AWS account here: https://aws.amazon.com/.
or
After reaching the console, click the "Services" button in the top left.
This will reveal the largest drop-down you've ever seen.
This will reveal the largest drop-down you've ever seen.
Locate and click on S3.
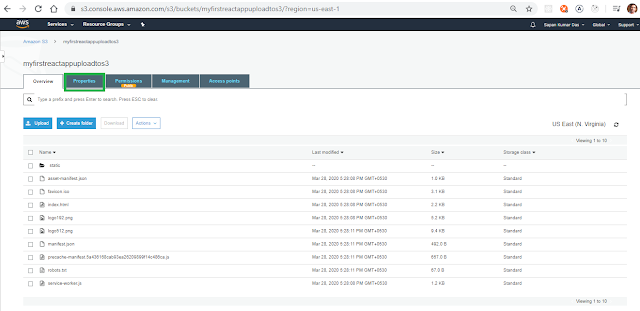
That will bring you to the page https://console.aws.amazon.com/s3
That will bring you to the page https://console.aws.amazon.com/s3
we'll want to create a new bucket every time we want to deploy a new React app.
Click on the "Create bucket" button. You'll be asked to specify a bucket name and a region:
Click on the "Create bucket" button. You'll be asked to specify a bucket name and a region:
- This is Bucket is not Public. we are need to enables as a permissions.
- Permission Tab = => Edit
- Default is checked, it's need to unchecked and then Save
Bucket Policy
- In S3, buckets can have different policies.
Back to S3
Go to React projcect
Let's run that command now.
Let's run that command now.
- yarn build
- or
- npm run build
open it
Demo
Another way, we can Generate Bucket Policy
Example
arn:aws:s3:::myfirstreactappuploadtos3/*
Go back to Bucket policy screen and paste there.
Happy Coding :)
.................................................................................................................................................................................................................................................




























No comments:
Post a Comment