React Native Navigation Setup an Android
install -->
include ':react-native-navigation'
project(':react-native-navigation').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-navigation/lib/android/app/')
android/build.gradle:
minSdkVersion = 19
.......................................................
mavenCentral()
mavenLocal()
....................................................
mavenCentral()
....................................................
maven { url 'https://jitpack.io' }
TIPS: try with New emulator
install -->
yarn add react-native-navigation
react-native : "0.59.2"
react-native-navigation : "^2.16.0"
Step - 1
android/settings.gradleinclude ':react-native-navigation'
project(':react-native-navigation').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-navigation/lib/android/app/')
Step - 2
minSdkVersion = 19
.......................................................
mavenCentral()
mavenLocal()
....................................................
mavenCentral()
....................................................
maven { url 'https://jitpack.io' }
Step - 3
android/app/build.gradle.
configurations.all {
resolutionStrategy.eachDependency { DependencyResolveDetails details ->
def requested = details.requested
if (requested.group == 'com.android.support' && requested.name != 'multidex') {
details.useVersion "${rootProject.ext.supportLibVersion}"
}
}
}
missingDimensionStrategy "RNN.reactNativeVersion", "reactNative57_5"
Note
Important note about missingDimensionStrategy
reactNative51 - RN 0.54.x and below
reactNative55 - RN 0.55.x
reactNative56 - RN 0.56.x
reactNative57 - RN 0.57.0 - 0.57.4
reactNative57_5 - RN 0.57.5 and above
........................................................................................................................................
implementation project(':react-native-navigation')
configurations.all {
resolutionStrategy.eachDependency { DependencyResolveDetails details ->
def requested = details.requested
if (requested.group == 'com.android.support' && requested.name != 'multidex') {
details.useVersion "${rootProject.ext.supportLibVersion}"
}
}
}
......................................................................................................................................
missingDimensionStrategy "RNN.reactNativeVersion", "reactNative57_5"
Note
Important note about missingDimensionStrategy
reactNative51 - RN 0.54.x and below
reactNative55 - RN 0.55.x
reactNative56 - RN 0.56.x
reactNative57 - RN 0.57.0 - 0.57.4
reactNative57_5 - RN 0.57.5 and above
........................................................................................................................................
implementation project(':react-native-navigation')
Step - 4
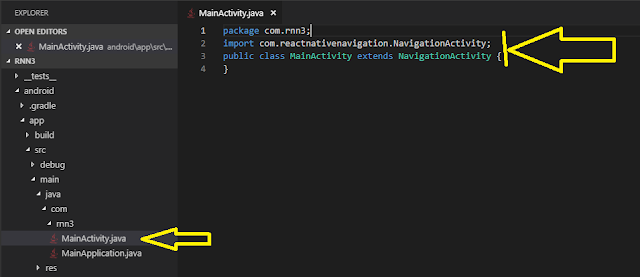
Update MainActivity.java
import com.reactnativenavigation.NavigationActivity;
public class MainActivity extends NavigationActivity {
}
Step - 5
Update MainActivity.java
Tips: - Update Yellow mark only
or copy and paste
or copy and paste
import android.app.Application;
import com.facebook.react.ReactApplication;
import com.facebook.react.ReactNativeHost;
import com.facebook.react.ReactPackage;
import com.facebook.react.shell.MainReactPackage;
import com.facebook.soloader.SoLoader;
import com.reactnativenavigation.NavigationApplication;
import com.reactnativenavigation.react.NavigationReactNativeHost;
import com.reactnativenavigation.react.ReactGateway;
import java.util.Arrays;
import java.util.List;
public class MainApplication extends NavigationApplication {
@Override
protected ReactGateway createReactGateway() {
ReactNativeHost host = new NavigationReactNativeHost(this, isDebug(), createAdditionalReactPackages()) {
@Override
protected String getJSMainModuleName() {
return "index";
}
};
return new ReactGateway(this, isDebug(), host);
}
@Override
public boolean isDebug() {
return BuildConfig.DEBUG;
}
protected List<ReactPackage> getPackages() {
// Add additional packages you require here
// No need to add RnnPackage and MainReactPackage
return Arrays.<ReactPackage>asList(
// eg. new VectorIconsPackage()
);
}
@Override
public List<ReactPackage> createAdditionalReactPackages() {
return getPackages();
}
}
import android.app.Application;
import com.facebook.react.ReactApplication;
import com.facebook.react.ReactNativeHost;
import com.facebook.react.ReactPackage;
import com.facebook.react.shell.MainReactPackage;
import com.facebook.soloader.SoLoader;
import com.reactnativenavigation.NavigationApplication;
import com.reactnativenavigation.react.NavigationReactNativeHost;
import com.reactnativenavigation.react.ReactGateway;
import java.util.Arrays;
import java.util.List;
public class MainApplication extends NavigationApplication {
@Override
protected ReactGateway createReactGateway() {
ReactNativeHost host = new NavigationReactNativeHost(this, isDebug(), createAdditionalReactPackages()) {
@Override
protected String getJSMainModuleName() {
return "index";
}
};
return new ReactGateway(this, isDebug(), host);
}
@Override
public boolean isDebug() {
return BuildConfig.DEBUG;
}
protected List<ReactPackage> getPackages() {
// Add additional packages you require here
// No need to add RnnPackage and MainReactPackage
return Arrays.<ReactPackage>asList(
// eg. new VectorIconsPackage()
);
}
@Override
public List<ReactPackage> createAdditionalReactPackages() {
return getPackages();
}
}
Step - 6
Update index.js
import { Navigation } from "react-native-navigation";
import App from "./App";
Navigation.registerComponent(`navigation.playground.WelcomeScreen`, () => App);
Navigation.events().registerAppLaunchedListener(() => {
Navigation.setRoot({
root: {
component: {
name: "navigation.playground.WelcomeScreen"
}
}
});
});
TIPS: try with New emulator








Hey! This is my first visit to your blog! We are
ReplyDeletea collection of volunteers and starting
a new project in a community in the same niche. Your blog provided us beneficial information to work on. You have done a marvellous job!
React Native Development Company
Reactjs Development Company Texas
Thank you for sharing your thoughts and knowledge on this topic.
ReplyDeleteReact JS Online training
React JS training in hyderabad