React Native Navigation v2
install
yarn add react-native-navigation
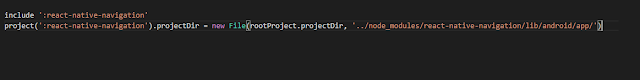
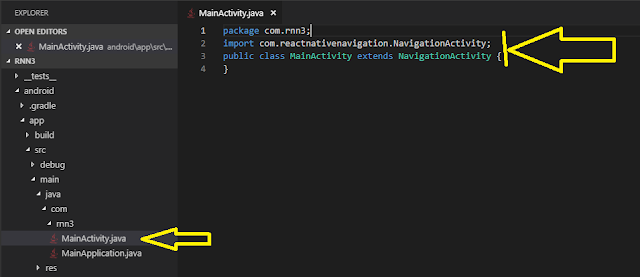
project structure--->
.................................................................................................................................................................
Home.js
1. Home.js
import React, { Component } from 'react'
import { View, Text, Button } from 'react-native'
class Home extends Component{
render(){
return(
<View>
<Text> Home Screen</Text>
</View>
)
}
}
export default Home
............................................................................................................................................................
Detail.js
2. Detail.js
import React, { Component } from 'react'
import { View, Text } from 'react-native'
class Detail extends Component{
render(){
return(
<View>
<Text> Details Screen </Text>
</View>
)
}
}
export default Detail
...................................................................................................................................................................
App.js
3. App.js
import React, { Component } from 'react'
import { View, Text, Button } from 'react-native'
import { Navigation } from 'react-native-navigation'
class App extends Component {
goToScreen = (screenName) => {
Navigation.push(this.props.componentId, {
component: {
name: screenName
}
})
}
render() {
return (
<View >
<Button title='Home' onPress={() => this.goToScreen('Home')} />
<View style={{marginTop:23}}>
<Button title='Detail' onPress={() => this.goToScreen('Details')} />
</View>
</View>
)
}
}
export default App
...................................................................................................................................................................
index.js
4. index.js
import { Navigation } from 'react-native-navigation'
import App from './App';
import Home from './src/screens/Home'
import Detail from './src/screens/Details'
Navigation.registerComponent('app', ()=>App)
Navigation.registerComponent('Home', ()=> Home)
Navigation.registerComponent('Details', ()=>Detail)
Navigation.events().registerAppLaunchedListener(()=>{
Navigation.setRoot({
root:{
stack:{
id:'App Stack',
children:[{
component:{
name:'app'
}
}]
}
}
})
})
Run the project
5. react-native run-android
install
yarn add react-native-navigation
project structure--->
.................................................................................................................................................................
Home.js
1. Home.js
import React, { Component } from 'react'
import { View, Text, Button } from 'react-native'
class Home extends Component{
render(){
return(
<View>
<Text> Home Screen</Text>
</View>
)
}
}
export default Home
............................................................................................................................................................
Detail.js
2. Detail.js
import React, { Component } from 'react'
import { View, Text } from 'react-native'
class Detail extends Component{
render(){
return(
<View>
<Text> Details Screen </Text>
</View>
)
}
}
export default Detail
...................................................................................................................................................................
App.js
3. App.js
import React, { Component } from 'react'
import { View, Text, Button } from 'react-native'
import { Navigation } from 'react-native-navigation'
class App extends Component {
goToScreen = (screenName) => {
Navigation.push(this.props.componentId, {
component: {
name: screenName
}
})
}
render() {
return (
<View >
<Button title='Home' onPress={() => this.goToScreen('Home')} />
<View style={{marginTop:23}}>
<Button title='Detail' onPress={() => this.goToScreen('Details')} />
</View>
</View>
)
}
}
export default App
...................................................................................................................................................................
index.js
4. index.js
import { Navigation } from 'react-native-navigation'
import App from './App';
import Home from './src/screens/Home'
import Detail from './src/screens/Details'
Navigation.registerComponent('app', ()=>App)
Navigation.registerComponent('Home', ()=> Home)
Navigation.registerComponent('Details', ()=>Detail)
Navigation.events().registerAppLaunchedListener(()=>{
Navigation.setRoot({
root:{
stack:{
id:'App Stack',
children:[{
component:{
name:'app'
}
}]
}
}
})
})
Run the project
5. react-native run-android