
Monday, July 31, 2017
Geolocation Emulation in Chrome
Its a simple enough API, but I specifically needed to test with a few Different Locations.
I knew that Chrome supported emulating a location but i was pleasantly surprised to see some nice updates to the tooling, First off, how do you actually find the Feature?
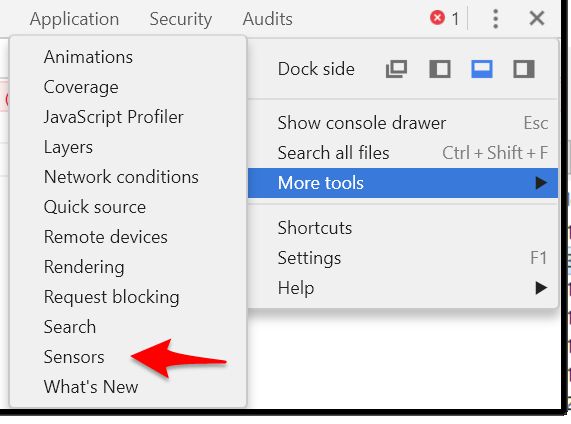
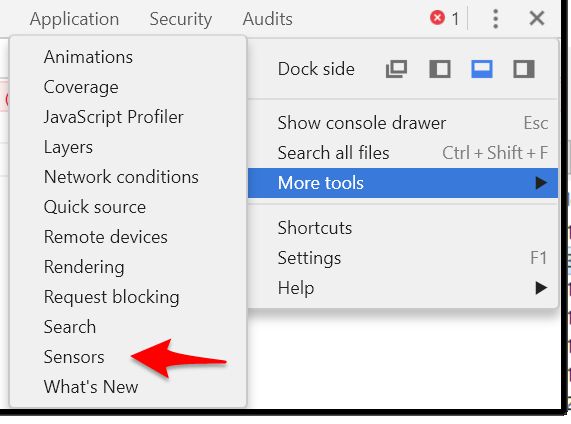
If you open up Dev Tools , you probably won't see it;

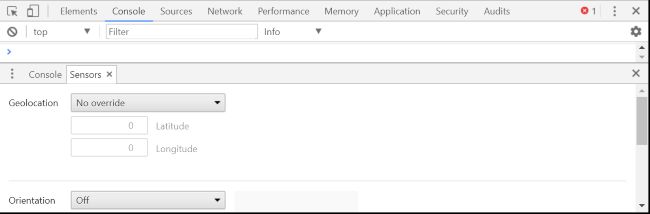
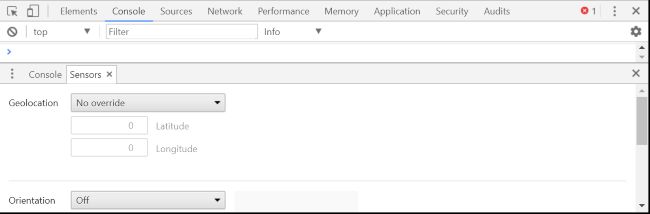
This will pop up of the main dev tools where you can find emulations tools for geolocation , orientation and touch.

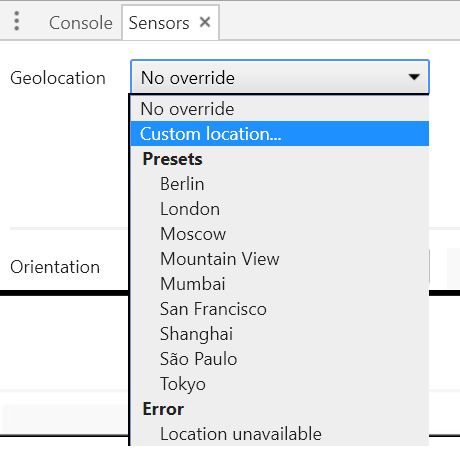
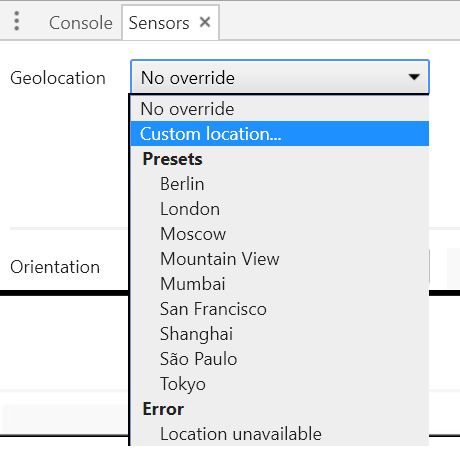
Okay , so far good ,what i saw in the dropdown.

I knew that Chrome supported emulating a location but i was pleasantly surprised to see some nice updates to the tooling, First off, how do you actually find the Feature?
If you open up Dev Tools , you probably won't see it;
short key CTRL+SHIFT+I Enter to open console mode
.
Click the three dots in the upper right hand corner to open the menu, then "More tools", and then option in "Sensors" like this.
This will pop up of the main dev tools where you can find emulations tools for geolocation , orientation and touch.

Okay , so far good ,what i saw in the dropdown.

Saturday, July 1, 2017
Android Studio Shortcuts.
| Shortcut Description | Android Studio Shortcut |
|---|
Go to class CTRL + N
Go to file CTRL + Shift + N
Navigate open tabs ALT + Left-Arrow; ALT + Right-Arrow
Look up recent files CTRL + E
Go to line CTRL + G
Navigate to last edit location CTRL + SHIFT + BACKSPACE
Go to declaration CTRL + B
Go to implementation CTRL + ALT + B
Go to source F4
Go to super Class CTRL + U
Show Call hierarchy CTRL + ALT + H
Search in path/project CTRL + SHIFT + F
Reformat code CTRL + ALT + L
Optimize imports CTRL + ALT + O
Code Completion CTRL + SPACE
Issue quick fix ALT + ENTER
Surround code block CTRL + ALT + T
Rename and Refractor Shift + F6
Line Comment or Uncomment CTRL + /
Block Comment or Uncomment CTRL + SHIFT + /
Go to previous/next method ALT + UP/DOWN
Show parameters for method CTRL + P
Quick documentation lookup CTRL + Q
Delete a line CTRL + Y
View declaration in layout CTRL + B
To find Usage of selected Text ALT + F7
Look up recent files CTRL + E
Go to line CTRL + G
Navigate to last edit location CTRL + SHIFT + BACKSPACE
Go to declaration CTRL + B
Go to implementation CTRL + ALT + B
Go to source F4
Go to super Class CTRL + U
Show Call hierarchy CTRL + ALT + H
Search in path/project CTRL + SHIFT + F
Programming Shortcuts:-
| Shortcut Description | Android Studio Shortcut |
|---|
Optimize imports CTRL + ALT + O
Code Completion CTRL + SPACE
Issue quick fix ALT + ENTER
Surround code block CTRL + ALT + T
Rename and Refractor Shift + F6
Line Comment or Uncomment CTRL + /
Block Comment or Uncomment CTRL + SHIFT + /
Go to previous/next method ALT + UP/DOWN
Show parameters for method CTRL + P
Quick documentation lookup CTRL + Q
Delete a line CTRL + Y
View declaration in layout CTRL + B
To find Usage of selected Text ALT + F7
safe Delete ALT +DELETErt
close Active Tab CTRL+
| Alt + DELETE | |
| Close Active Tab | CTRL + F4 | |
| Build and run | SHIFT + F10 | |
| Build | CTRL + F9 | |
| All purpose (Meta)Shortcut | CTRL + SHIFT + A |
goto Edit -> Find -> Find Usages
To check unused res files in android studio - Control + Alt + Shift + i and type "Unused resources"
To check unused res files in android studio - Control + Alt + Shift + i and type "Unused resources"
Email This
Using Ionic View to test our Ionic application
Ionic View
Instead of running your application on a physical device via USB or emulating it on our machine, we can use Ionic View on our smartphone to download our application from Ionic’s server.
This is good when you want to share the application with someone without having them enable developer options on their device, or even can be used to test on multiple platforms such as iOS without having a Mac. Keep in mind that this flexibility does have some downsides that are discussed within this article.
Download Ionic View
If you’d like to use this method, download Ionic View from the app store on your device Apple iOS, Google Play
We’ll be using the Ionic CLI to upload our application to the Ionic.io platform.
Create an account
For this, we’ll need login credentials. Create an account over at apps.ionic.io/signup to get started.
Once done, we can upload our project to Ionic.io from within the Ionic CLI.
Upload your project to Ionic View
From within your project directory in the command line, type ionic upload . It will request the login credentials we just created and display an upload success message.
We can then use Ionic View to log in to our Ionic account and access the application remotely from within the application on our phone.
Prior to uploading your application, ensure you have ran it at least once with ionic serve . When downloading a starter project and pushing it straight to Ionic View, the necessary build files may not have been generated and you’ll get a white screen error.
Cordova plugin support with Ionic View
A downside to viewing our application like this is that there is only a subset of Cordova/Ionic Native plugins supported with this method. Because of this, do not consider it a replacement for debugging on the device. You can see a list of the currently supported plugins here: https://docs.ionic.io/tools/view/
Subscribe to:
Comments (Atom)