How to Test Your Flutter Apps Wireless on Android Phone
adb.exe tcpip 5555
adb.exe connect 192.168.43.1:5555
...............................................................................................................................................................................................................................
Step :#1 [Pro Level ]
- Connect your device to PC by USB cable to pc(one time requirement only) .
- Turn on usb debugging it will connect successfully(allow for connection in device for promoted message).
- Then type this Command in terminal adb.exe tcpip 5555
- Now remove the USB cable and it's no longer required
- Make sure your phone and machine is connected in the same wifi
- Connect device with pc with wifi now type this command adb.exe connect <your_ip>:5555
you're all done !!
...................................................................................................................................................................................................................................
Step :#1 [Beginner Level ]
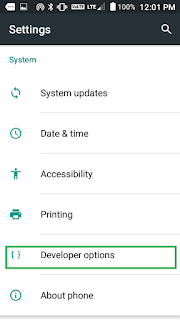
How to Access Developer Options and Enable USB Debugging on Android
To enable Developer Options, open the Settings screen, scroll down to the bottom, and tap About phone.
Tap the Build number field seven times to enable Developer Options. Tap a few times and you’ll see a toast notification with a countdown that reads.
How to Enable USB Debugging
To enable USB Debugging, you’ll need to jump into the Developer options menu, scroll down to the Debugging section, and toggle the USB Debugging slider.
Allow USB debugging? Ok
Almost done here. :)
.........................................................................................................................................................................................................................
You can now connect your device with USB. You can verify that your device is connected by executing adb devices from the android_sdk/platform-tools/ directory. If connected, you'll see the device name listed as a "device."
adb.exe devices
Just for the info, the adb help says that
7. How to Stop or restart android adb serive from command prompt
adb.exe kill-server