Wednesday, July 31, 2019
Friday, July 19, 2019
Material UI React tutorial
Material UI React tutorial.
In this tutorial, we are going to learn about how to use the Material UI framework in React apps.
Material design is developed by Google in 2014, it uses the grid-based layouts, responsive animations and transitions, padding, and depth effects such as lighting and shadows.
Material design is inspired by the physical world objects and its textures how they reflect light and cast shadows.
What is Material UI?.
Material UI is one of the famous React UI frameworks with 6 million monthly npm downloads and 43k GitHub stars.
Material UI provides us React components that implement google material design.
Getting started.
First, we need to set up and install the new react app by using the create-react-app command line tool.
Open your terminal and run following commands.
Next, we need to change our working directory by using below commands.
npm start is used to run the development server.
It’s time to install the Material UI framework by using below commands.

Adding Nav barLet’s add the Navbar to our Header.
create a new file called navbar.js in your src folder.
In this tutorial, we are going to learn about how to use the Material UI framework in React apps.
Material design is developed by Google in 2014, it uses the grid-based layouts, responsive animations and transitions, padding, and depth effects such as lighting and shadows.
Material design is inspired by the physical world objects and its textures how they reflect light and cast shadows.
What is Material UI?.
Material UI is one of the famous React UI frameworks with 6 million monthly npm downloads and 43k GitHub stars.
Material UI provides us React components that implement google material design.
Getting started.
First, we need to set up and install the new react app by using the create-react-app command line tool.
Open your terminal and run following commands.
npx create-react-app react-materialcd react-material
npm startIt’s time to install the Material UI framework by using below commands.
npm install @material-ui/core
Now open your react-material app folder by using your favorite code editor or vsc.
Navigate to your public folder and open index.html and add the below highlighted link tag.
Now in App.js file we are importing <AppBar> component from the ‘@material-ui/core/AppBar’.
In AppBar component we passed two props color and position
Now you can see a Header with primary color is rendered on the screen.

Let’s replace our h1 element with Material UI TypoGraphy Component.
Navigate to your public folder and open index.html and add the below highlighted link tag.
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" /><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="shortcut icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<meta name="theme-color" content="#000000" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500" /> <title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>
App.js
import React, { Component } from 'react';
import AppBar from '@material-ui/core/AppBar';
class App extends Component {
render() {
return (
<div>
<AppBar color="primary" position="static">
<h1>My header</h1>
</AppBar>
</div>
);
}
}
export default App;Now you can see a Header with primary color is rendered on the screen.

Let’s replace our h1 element with Material UI TypoGraphy Component.
App.js
import React, { Component } from 'react';
import AppBar from '@material-ui/core/AppBar';
import Toolbar from '@material-ui/core/Toolbar'
import TypoGraphy from '@material-ui/core/Typography'
class App extends Component {
render() {
return (
<div>
<AppBar color="primary" position="static">
<Toolbar>
<TypoGraphy variant="title"
color="inherit"
>
My header
</TypoGraphy>
</Toolbar>
</AppBar>
</div>
);
}
}
export default App;
Adding Nav barLet’s add the Navbar to our Header.
create a new file called navbar.js in your src folder.
Wednesday, July 17, 2019
LINUX command
Install Nodejs
Install Yarn
wget -qO- https://deb.nodesource.com/setup_10.x | sudo bash -
sudo apt-get install -y nodejs
Install Yarn
sudo apt install curlcurl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add -echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.listsudo apt updatesudo apt install yarn nodejs
sudo apt-get remove nodejssudo apt-get remove npm
OR sudo apt-get update
sudo apt install curl
Open your terminal either by using the
Download the latest TeamViewer
At the prompt
To launch Android Studio, open a terminal, navigate to the
sudo npm install -g nodemonJAVAsudo apt install default-jresudo apt install default-jdkexport JAVA_HOME=/usr/lib/jvm/java-1.5.0-sunecho $JAVA_HOME
1.
Download TeamViewer
Open your terminal either by using the Ctrl+Alt+T
keyboard shortcut or by clicking on the terminal icon.Download the latest TeamViewer
.deb package with the
following wget
command:wget https://download.teamviewer.com/download/linux/teamviewer_amd64.deb2. Install TeamViewer
Install the TeamViewer.deb package
by issuing the following command as a user with sudo privileges:sudo apt install ./teamviewer_amd64.debAt the prompt
Do you want to continue?
[Y/n], type Y to continue the
installation.
sudo chmod -R 777 /opt/lampp/htdocs/potrider
Error : -
node.js - npm start fails with events.js:174
throw err; on Ubuntu 18.04
sudo sysctl fs.inotify.max_user_watches=524288sudo sysctl -p
Download and Install Android Studio
Download the Android Studio package for Linux and extract it somewhere (e.g home directory).To launch Android Studio, open a terminal, navigate to the
android-studio/bin/
directory, and execute studio.sh.cd android-studio/bin ./studio.sh
or
cd android-studio/bin$./studio.sh
Saturday, July 13, 2019
Friday, July 12, 2019
GraphQL | Express
Step # 1: Installation
yarn add express graphql express-graphql axios
//devDependencies
yarn add --dev nodemon
I use SpaceX data using their API.
............................................................................................................................................................................................................................
Step # 2: Project Structure
............................................................................................................................................................................................................................
Step # 3: package.json
............................................................................................................................................................................................................................
Step # 4: App/App.js
const express = require('express')
const graphqlHTTP = require('express-graphql')
const GraphQLSchema = require('../Schema/Schema')
const app = express()
//graphql only have one End point
app.use('/graphql', graphqlHTTP({
schema:GraphQLSchema
graphiql:true
}))
const port = process.env.PORT || 3000
app.listen(port,()=>{
console.log(`Server is running on port ${port}`)
})
............................................................................................................................................................................................................................
Step # 5 :schema/Schema.js
const axios =require('axios')
const {GraphQLObjectType, GraphQLInt, GraphQLString, GraphQLBoolean, GraphQLList, GraphQLSchema }=require('graphql')
//Launch Type
const LaunchType = new GraphQLObjectType({
name:'Launch',
fields:()=>({
flight_number:{type:GraphQLInt},
mission_name: { type: GraphQLString},
launch_year : { type: GraphQLString},
launch_date_local:{ type: GraphQLString},
launch_success: { type: GraphQLBoolean},
rocket:{ type: RocketType}
})
})
//Rocket Type
const RocketType = new GraphQLObjectType({
name: 'RocketType',
fields:()=>({
rocket_id: {type: GraphQLString},
rocket_name:{ type: GraphQLString},
rocket_type: { type: GraphQLString}
})
})
//Root Query
const RootQuery = new GraphQLObjectType({
name: 'RootQueryType',
fields:{
launches:{
type: new GraphQLList(LaunchType),
resolve(parent, args){
return axios.default('https://api.spacexdata.com/v3/launches')
.then(res=> res.data)
}
},
// individual only
launch:{
type: LaunchType,
args:{
flight_number: {type: GraphQLInt}
},
resolve(parent, args){
return axios.default(`https://api.spacexdata.com/v3/launches/${args.flight_number}`)
.then(res=>res.data)
}
}
}
})
module.exports = new GraphQLSchema({
query: RootQuery
})
................................................................................................................................................................................................................
Step # 6
localhost:3000/graphql
............................................................................................................................................................................................................................
npx create-react-app client
npm i concurrently
or
yarn add concurrently
Step # 2 : Package.json
"client": "npm start --prefix client",
"dev": "concurrently \"npm run server\" \"npm run client\"",
Step # 3: run
npm run dev
or
yarn dev
........................................................................................................................................................................................................
............................................................................................................................................................................................................................
.....................................................................................................................................................................................................
Installation: # 3.1
yarn add apollo-server graphql
code: # 3.2
const { ApolloServer } = require('apollo-server')
const gql = require('graphql-tag')
const typeDefs = gql`
type Query{
sayHi:String!
}
`;
const resolvers = {
Query: {
sayHi: () => 'Hello world'
}
}
const Server = new ApolloServer({
typeDefs,
resolvers
})
Server.listen({ port: 5000 })
.then(res => {
console.log(`Server running at ${res.url}`)
})
run: # 3.3
node server/server
http://localhost:5000/
query{
sayHi
}
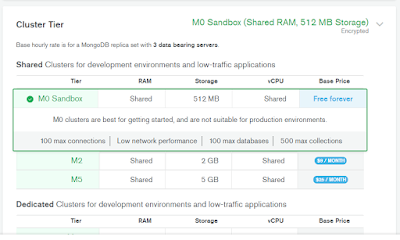
Step: # 4.1
Search in google like mongodb atlas
or
https://cloud.mongodb.com/v2/5a6ccc53df9db15547ad7c68#clusters
Step: # 4.2
Step # 4.3
Step # 4.4
Step # 4.5
Step # 4.6
Step # 4.7
Step # 4.8
Step # 4.9
Step # 4.10
Step # 4.11
Step # 4.12
Connect
Step # 4.13
just copy its url
Step # 4.14
create a collections
click the insert button
Enter our Entry
Step # 4.15
Step # 4.16
Step # 4.17
yarn add express graphql express-graphql axios
//devDependencies
yarn add --dev nodemon
I use SpaceX data using their API.
............................................................................................................................................................................................................................
Step # 2: Project Structure
............................................................................................................................................................................................................................
Step # 3: package.json
I Edit it
"server": "nodemon App/App.js",
"start": "node App/App.js",
............................................................................................................................................................................................................................
Step # 4: App/App.js
const express = require('express')
const graphqlHTTP = require('express-graphql')
const GraphQLSchema = require('../Schema/Schema')
const app = express()
//graphql only have one End point
app.use('/graphql', graphqlHTTP({
schema:GraphQLSchema
graphiql:true
}))
const port = process.env.PORT || 3000
app.listen(port,()=>{
console.log(`Server is running on port ${port}`)
})
............................................................................................................................................................................................................................
Step # 5 :schema/Schema.js
const axios =require('axios')
const {GraphQLObjectType, GraphQLInt, GraphQLString, GraphQLBoolean, GraphQLList, GraphQLSchema }=require('graphql')
//Launch Type
const LaunchType = new GraphQLObjectType({
name:'Launch',
fields:()=>({
flight_number:{type:GraphQLInt},
mission_name: { type: GraphQLString},
launch_year : { type: GraphQLString},
launch_date_local:{ type: GraphQLString},
launch_success: { type: GraphQLBoolean},
rocket:{ type: RocketType}
})
})
//Rocket Type
const RocketType = new GraphQLObjectType({
name: 'RocketType',
fields:()=>({
rocket_id: {type: GraphQLString},
rocket_name:{ type: GraphQLString},
rocket_type: { type: GraphQLString}
})
})
//Root Query
const RootQuery = new GraphQLObjectType({
name: 'RootQueryType',
fields:{
launches:{
type: new GraphQLList(LaunchType),
resolve(parent, args){
return axios.default('https://api.spacexdata.com/v3/launches')
.then(res=> res.data)
}
},
// individual only
launch:{
type: LaunchType,
args:{
flight_number: {type: GraphQLInt}
},
resolve(parent, args){
return axios.default(`https://api.spacexdata.com/v3/launches/${args.flight_number}`)
.then(res=>res.data)
}
}
}
})
module.exports = new GraphQLSchema({
query: RootQuery
})
................................................................................................................................................................................................................
Step # 6
localhost:3000/graphql
............................................................................................................................................................................................................................
React
Step # 1 : Installation
npx create-react-app client
npm i concurrently
or
yarn add concurrently
Step # 2 : Package.json
"client": "npm start --prefix client",
"dev": "concurrently \"npm run server\" \"npm run client\"",
Step # 3: run
npm run dev
or
yarn dev
........................................................................................................................................................................................................
Example - 2
const express = require('express')
const graphqlHTTP = require('express-graphql')
const app = express()
const { GraphQLObjectType, GraphQLSchema, GraphQLString } = require('graphql')
const schema = new GraphQLSchema({
query: new GraphQLObjectType({
name: 'msg',
fields: () => ({
message: {
type: GraphQLString,
resolve: () => 'Hello world'
}
})
})
})
app.use('/graphql', graphqlHTTP({
graphiql: true,
schema: schema
}))
const port = process.env.PORT || 3000
app.listen(port, () => {
console.log(`Server is running on port ${port}`)
})
Example -3 with React
yarn add apollo-boost react-apollo graphql
App.js
import React, { Component } from 'react'
import ApolloClient from 'apollo-boost'
import { ApolloProvider } from 'react-apollo'
import Home from './components/Home'
const client = new ApolloClient({
uri:'http://localhost:5000/graphql'
})
class App extends Component{
render(){
return(
<ApolloProvider client={client}>
<div >
<h1 style={{color: 'green'}}> Hello React</h1>
</div>
<Home/>
</ApolloProvider>
)
}
}
export default App
.....................................................................................................................................................................................................................
import React, { Component, Fragment } from 'react'
import { Query } from 'react-apollo'
import gql from 'graphql-tag'
const LAUNCHERY_QUERY = gql`
query LaunchesQuery {
launches{
flight_number,
mission_name
}
}
`;
class Home extends Component {
render() {
return (
<Fragment>
<h1>Launches</h1>
<Query query={LAUNCHERY_QUERY}>
{
({ loading, error, data }) => {
if (loading) return<h4>Loading...</h4>
if(error)console.log(error)
console.log(data)
return <h1>Successful</h1>
}
}
</Query>
</Fragment>
)
}
}
export default Home
........................................................................................................................................................................................................................
import React, { Component, Fragment } from 'react'
import { Query } from 'react-apollo'
import gql from 'graphql-tag'
const LAUNCHERY_QUERY = gql`
query LaunchesQuery {
launches{
flight_number,
mission_name
}
}
`;
class Home extends Component {
render() {
return (
<Fragment>
<h1>Launches</h1>
<Query query={LAUNCHERY_QUERY}>
{
({ loading, error, data }) => {
if (loading) return<h4>Loading...</h4>
if(error)console.log(error)
console.log(data)
return <h1>Successful</h1>
}
}
</Query>
</Fragment>
)
}
}
export default Home
........................................................................................................................................................................................................................
.....................................................................................................................................................................................................
Setting Up Database & Server
#Server
Installation: # 3.1
yarn add apollo-server graphql
code: # 3.2
const { ApolloServer } = require('apollo-server')
const gql = require('graphql-tag')
const typeDefs = gql`
type Query{
sayHi:String!
}
`;
const resolvers = {
Query: {
sayHi: () => 'Hello world'
}
}
const Server = new ApolloServer({
typeDefs,
resolvers
})
Server.listen({ port: 5000 })
.then(res => {
console.log(`Server running at ${res.url}`)
})
run: # 3.3
node server/server
http://localhost:5000/
query{
sayHi
}
.....................................................................................................................................................................................................................
#Database
Step: # 4.1
Search in google like mongodb atlas
or
https://cloud.mongodb.com/v2/5a6ccc53df9db15547ad7c68#clusters
Step: # 4.2
Step # 4.3
Step # 4.4
Step # 4.5
Step # 4.6
Step # 4.7
Step # 4.8
Step # 4.9
Step # 4.10
Step # 4.11
Step # 4.12
Connect
Step # 4.13
just copy its url
Step # 4.14
create a collections
click the insert button
Enter our Entry
Step # 4.15
Step # 4.16
Step # 4.17
Thursday, July 11, 2019
JavaScripts
#1: Set does not allow duplicate
const num =[1,2,2,3]
console.log(num) // [1,2,2,3]
console.log(num.length) //4
console.log(new Set(num)) // {1,2,3}
console.log([...new Set(num)]) // [1,,2,3]
.......................................................................................................................................................................................................................
#2 seal
#3 fredeze
const num =[1,2,2,3]
console.log(num) // [1,2,2,3]
console.log(num.length) //4
console.log(new Set(num)) // {1,2,3}
console.log([...new Set(num)]) // [1,,2,3]
.......................................................................................................................................................................................................................
#2 seal
#3 fredeze
Tuesday, July 9, 2019
Yarn command || npm command
#1. type -g for global installation or --save/--save-dev to install the package as a dependency/development dependency
#2. npm install
yarn install
#3. To install a package
type one of the following commands:
#4 global installation
npm install --global <package_name>
or
yarn global add <package_name>
for global installation.
#5 add installation
npm install --save <package_name>,
npm install --save-dev <package_name>,
npm install -D <package_name>,
npm i -D <package_name>,
or
yarn add <package_name> --dev
to install the package as a project dependency or a development dependency.
#6 remove dependency or a development dependency.
npm uninstall <package_name>
or
npm uninstall --global <package_name>
yarn remove <package_name>
or
yarn remove global <package_name>
....................................................................................................................................................................................................................
Adding a Development Dependency to a Project
With NPM - npm install --save-dev mocha
Shorthand version - npm i -D mocha
With Yarn - yarn add --dev mocha
Shorthand version yarn add -D mocha
....................................................................................................................................................................................................................
Adding a Production Dependency to a Project
With NPM - npm install --save express
Shorthand version - npm i -P express
With Yarn - yarn add express
....................................................................................................................................................................................................................
Installing a Package Globally
With NPM - npm install --global json
Shorthand version - npm i -g json
With Yarn - yarn global add json
....................................................................................................................................................................................................................
Removing a Dependency From a Project
With NPM - npm uninstall jest
Shorthand version - npm r jest
With Yarn - yarn remove jest
....................................................................................................................................................................................................................
Uninstalling a Package Globally
Removing a globally installed package is the same as removing one from a project,
but we need to pass in the global argument as we did when installing it:
With NPM - npm uninstall --global json
Shorthand version - npm r -g json
With Yarn - yarn global remove json
.........................................................................................................................................................................................................................
Yarn Package Manager - Learn How to use Yarn
check the version
yarn --version
How to create package.json
yarn init
Global installations
yarn global add packagename
How to add package
yarn add packagename
How to remove packagename
yarn remove packagename
development Dependencies
yarn add packagename --dev
upgrade
yarn upgrade packagename
manually update
yarn self-update
clean junk
yarn clean
or
yarn clean cache
Informations of package name
yarn info packagename
check the path
yarn bin
details
yarn why package
.........................................................................................................................................................................................................................
npm --version
which directory
npm which
install package
npm install packageName
uninstall
npm uninstall packageName
check package
npm outdated
npm cache clean --force
#2. npm install
yarn install
#3. To install a package
type one of the following commands:
#4 global installation
npm install --global <package_name>
or
yarn global add <package_name>
for global installation.
#5 add installation
npm install --save <package_name>,
npm install --save-dev <package_name>,
npm install -D <package_name>,
npm i -D <package_name>,
yarn add <package_name> --dev
to install the package as a project dependency or a development dependency.
#6 remove dependency or a development dependency.
npm uninstall <package_name>
or
npm uninstall --global <package_name>
yarn remove <package_name>
or
yarn remove global <package_name>
....................................................................................................................................................................................................................
Adding a Development Dependency to a Project
With NPM - npm install --save-dev mocha
Shorthand version - npm i -D mocha
With Yarn - yarn add --dev mocha
Shorthand version yarn add -D mocha
Adding a Production Dependency to a Project
With NPM - npm install --save express
Shorthand version - npm i -P express
With Yarn - yarn add express
Installing a Package Globally
With NPM - npm install --global json
Shorthand version - npm i -g json
With Yarn - yarn global add json
Removing a Dependency From a Project
With NPM - npm uninstall jest
Shorthand version - npm r jest
With Yarn - yarn remove jest
....................................................................................................................................................................................................................
Uninstalling a Package Globally
Removing a globally installed package is the same as removing one from a project,
but we need to pass in the global argument as we did when installing it:
With NPM - npm uninstall --global json
Shorthand version - npm r -g json
With Yarn - yarn global remove json
.........................................................................................................................................................................................................................
Yarn Package Manager - Learn How to use Yarn
check the version
yarn --version
How to create package.json
yarn init
Global installations
yarn global add packagename
How to add package
yarn add packagename
How to remove packagename
yarn remove packagename
development Dependencies
yarn add packagename --dev
upgrade
yarn upgrade packagename
manually update
yarn self-update
clean junk
yarn clean
or
yarn clean cache
Informations of package name
yarn info packagename
check the path
yarn bin
details
yarn why package
.........................................................................................................................................................................................................................
npm --version
which directory
npm which
install package
npm install packageName
uninstall
npm uninstall packageName
check package
npm outdated
npm cache clean --force
Task: react-native-gesture-handler:compileDebugJavaWithJavac FAILED | React-Native | Release 0.60.0 |
Error:
Task :react-native-gesture-handler:compileDebugJavaWithJavac FAILED
import android.support.v4.util.Pools;
react-native | Release 0.60.0
Step #1 react-navigation
Install the react-navigation package in your React Native project.
yarn add react-navigation
yarn add react-native-gesture-handler
Link all native dependencies to unLink it:
react-native unlink react-native-gesture-handler
Step #4 How do you that react-navigation in react-native
npm install --save-dev jetifier
npx jetify
react-native run-android
Step #5 react-native-vector-icons
Install
yarn add react-native-vector-icons
npx jetify
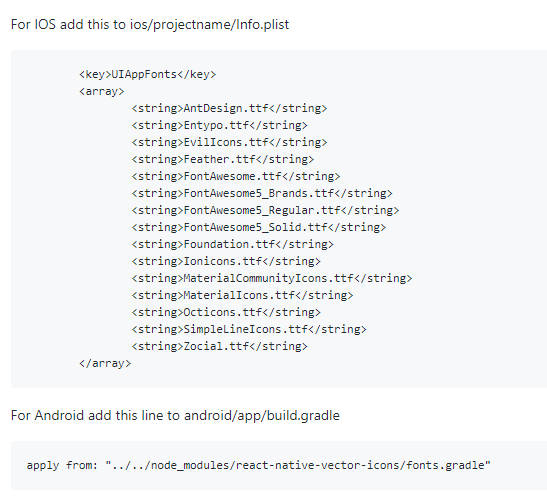
For Android add this line to android/app/build.gradle
apply from: "../../node_modules/react-native-vector-icons/fonts.gradle"
For IOS add this to ios/projectname/Info.plist
<key>UIAppFonts</key>
<array>
<string>AntDesign.ttf</string>
<string>Entypo.ttf</string>
<string>EvilIcons.ttf</string>
<string>Feather.ttf</string>
<string>FontAwesome.ttf</string>
<string>FontAwesome5_Brands.ttf</string>
<string>FontAwesome5_Regular.ttf</string>
<string>FontAwesome5_Solid.ttf</string>
<string>Foundation.ttf</string>
<string>Ionicons.ttf</string>
<string>MaterialCommunityIcons.ttf</string>
<string>MaterialIcons.ttf</string>
<string>Octicons.ttf</string>
<string>SimpleLineIcons.ttf</string>
<string>Zocial.ttf</string>
</array>
Note:- don't Reload because it may not be works, need to re-run again like below run command.
react-native run-android
Thanks :)
Task :react-native-gesture-handler:compileDebugJavaWithJavac FAILED
import android.support.v4.util.Pools;
react-native | Release 0.60.0
Step #1 react-navigation
Install the react-navigation package in your React Native project.
yarn add react-navigation
yarn add react-native-gesture-handler
Step #2 react-native link
Note:
now it doesn't work with react-native 0.60.0
because....
react-native link is an automatic way for installing native dependencies.
Step #3 react-native upgrade to 0.60.0
react-native unlink react-native-gesture-handler
Step #4 How do you that react-navigation in react-native
npm install --save-dev jetifier
npx jetify
react-native run-android
Step #5 react-native-vector-icons
Install
yarn add react-native-vector-icons
npx jetify
For Android add this line to android/app/build.gradle
apply from: "../../node_modules/react-native-vector-icons/fonts.gradle"
For IOS add this to ios/projectname/Info.plist
<key>UIAppFonts</key>
<array>
<string>AntDesign.ttf</string>
<string>Entypo.ttf</string>
<string>EvilIcons.ttf</string>
<string>Feather.ttf</string>
<string>FontAwesome.ttf</string>
<string>FontAwesome5_Brands.ttf</string>
<string>FontAwesome5_Regular.ttf</string>
<string>FontAwesome5_Solid.ttf</string>
<string>Foundation.ttf</string>
<string>Ionicons.ttf</string>
<string>MaterialCommunityIcons.ttf</string>
<string>MaterialIcons.ttf</string>
<string>Octicons.ttf</string>
<string>SimpleLineIcons.ttf</string>
<string>Zocial.ttf</string>
</array>
react-native run-android
Thanks :)
Friday, July 5, 2019
React Router Dom V4 || Sample React Programs
React Router v6
Get React Router v6
Run the following command to get React Router v6
npm install react-router@6 react-router-dom@6
Bundle Size
One of the great improvements over previous versions is the bundle size. It has been reduced by almost 70% from the previous version.
......................................................................................................................................................................................................................................
import React from "react";
import {
BrowserRouter as Router,
Routes,
Route,
Link,
Outlet,
useParams
} from "react-router-dom";
export default function App() {
return (
<Router>
<nav>
<Link to="/">Home</Link>
<Link to="/launch">Launch</Link>
</nav>
<Routes>
<Route path="/" element={<Home />} />
<Route path="launch" element={<Launch />}>
<Route path="/" element={<LaunchIndex />} />
<Route path=":slug" element={<LaunchShoe />} />
</Route>
<Route path="*" element={<NotFound />} />
</Routes>
</Router>
);
}
function NotFound() {
return (
<div>
<h1>Not found!</h1>
<p>Sorry your page was not found!</p>
</div>
);
}
function Home() {
return (
<div>
<h1>Welcome Home!</h1>
</div>
);
}
function Launch() {
return (
<div>
<h1>Launch</h1>
<Outlet />
</div>
);
}
function LaunchIndex() {
return (
<ul>
{Object.entries(shoes).map(([slug, { name, img }]) => (
<li key={slug}>
<Link to={`/launch/${slug}`}>
<h2>{name}</h2>
<img src={img} alt={name} />
</Link>
</li>
))}
</ul>
);
}
function LaunchShoe() {
const { slug } = useParams();
const shoe = shoes[slug];
if (!shoe) {
return <h2>Not Found!</h2>;
}
const { name, img } = shoe;
return (
<div>
<h2>{name}</h2>
<img src={img} alt={name} />
</div>
);
}
const shoes = {
"air-jordan-3-valor-blue": {
name: "VALOUR BLUE",
img:
"https://secure-images.nike.com/is/image/DotCom/CT8532_104_A_PREM?$SNKRS_COVER_WD$&align=0,1"
},
"jordan-mars-270-london": {
name: "JORDAN MARS 270 LONDON",
img:
"https://secure-images.nike.com/is/image/DotCom/CV3042_001_A_PREM?$SNKRS_COVER_WD$&align=0,1"
},
"air-jordan-1-zoom-racer-blue": {
name: "RACER BLUE",
img:
"https://secure-images.nike.com/is/image/DotCom/CK6637_104_A_PREM?$SNKRS_COVER_WD$&align=0,1"
}
};
............................................................................................................................................................................................................................
React Router Dom V4 || Sample React Programs
..............................................................................................................................................................................................................
Example : # 1
Step # : 1 Installations
yarn add react-router-dom
import React, { Component } from 'react';
import { BrowserRouter as Router, Route, Link, Switch } from 'react-router-dom'
const User = ({match}) => {
return (
<div>
<h1>Wellcome User :{match.params.name}</h1>
</div>
)
}
class App extends Component {
render() {
return (
<Router>
<Switch>
<Route path='/:name' component={User} />
</Switch>
</Router>
);
}
}
export default App;
Happy Coding :)
...............................................................................................................................................................................................................................
Example : # 2
import React, { Component } from 'react';
import { BrowserRouter as Router, Route, Link, NavLink, Switch } from 'react-router-dom'
class Home extends Component {
render() {
// const {history}=this.props
return (
<div>
<h1> Home Component</h1>
{/* <button onClick={()=>history.push('/a')}>Go to Profile </button> */}
<button onClick={()=>this.props.history.push('/a')}>Go to Profile </button>
</div>
);
}
}
class Profile extends Component {
render() {
return (
<div>
<h1> Profile Component</h1>
</div>
);
}
}
class App extends Component {
render() {
return (
<Router>
<Route path='/' exact component={Home}/>
<Route path='/a' exact component={Profile}/>
</Router>
);
}
}
export default App;
Happy Coding :)
.............................................................................................................................................................................................................................
Example : # 3 Props
Props
pass in variable from a parent into a child components
Home.js
import React, { Component } from 'react'
class Home extends Component {
render() {
return (
<>
<p>{this.props.name}</p>
<p>{this.props.position}</p>
</>
)
}
}
export default Home
App.js
import React, { Component } from 'react'
import Home from './components/Home'
const EmpDirectory = [
{
id: 1,
name: 'Johan Smith',
position: 'Software Enginner'
}, {
id: 2,
name: 'Michel joe',
position: 'Software Enginner'
}
]
class App extends Component {
constructor(props) {
super(props)
this.state = {
Emp: EmpDirectory
}
}
render() {
return (
<>
{
this.state.Emp.map((item) => {
console.log(item)
return (
<div style={{backgroundColor:'red'}}>
<Home key={item.id.toString()}
id={item.id}
name={item.name} position={item.position} />
</div>
)
})
}
</>
)
}
}
export default App
Happy Coding :)
.............................................................................................................................................................................................................................
Example : # 4
Happy Coding :)
.............................................................................................................................................................................................................................
Example : # 5
Happy Coding :)
.............................................................................................................................................................................................................................
Example : # 6
Happy Coding :)
.............................................................................................................................................................................................................................
Example : # 7
Happy Coding :)
.............................................................................................................................................................................................................................
Example : # 8
Happy Coding :)
.............................................................................................................................................................................................................................
Example : # 9
Happy Coding :)
.............................................................................................................................................................................................................................
Example : # 10
Happy Coding :)
.............................................................................................................................................................................................................................
Example : # 11
Happy Coding :)
.............................................................................................................................................................................................................................
Example : # 12
Happy Coding :)
Subscribe to:
Comments (Atom)