React Navigation 5.x || Stack navigator
Installation
Install the required packages in your React Native project.
Install is Mendatory to have github in machine, thereafter try the below command
yarn add react-native-reanimated react-native-gesture-handler react-native-screens react-native-safe-area-context @react-native-community/masked-view
yarn add @react-navigation/native
IMPORTANT STEP
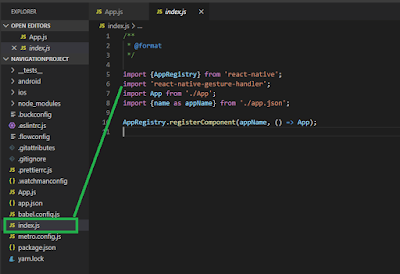
Just paste the below line inside the index.js
import 'react-native-gesture-handler';
To finalize installation of react-native-screens for Android, add the following two lines to dependencies section in
android/app/build.gradle.
implementation 'androidx.appcompat:appcompat:1.1.0-rc01'
implementation 'androidx.swiperefreshlayout:swiperefreshlayout:1.1.0-alpha02'
..................................................................................................................................................................................................................................
React Navigation 5.x
@react-navigation/stack in Stack navigator for React Navigation.
yarn add @react-navigation/stack
Example : #5.1 [ Basic Setup ]
import React from 'react'
import {Text, View } from 'react-native'
import { NavigationContainer } from '@react-navigation/native'
import { createStackNavigator } from '@react-navigation/stack'
const Home = () => {
return (
<>
<Text> Home</Text>
</>
)
}
const Profile = () => {
return (
<>
<Text> Profile</Text>
</>
)
}
const Stack = createStackNavigator()
const RootRoute = () => {
return (
<Stack.Navigator>
<Stack.Screen name='Home' component={Home} />
<Stack.Screen name='Profile' component={Profile} />
</Stack.Navigator>
)
}
const App = () => {
return (
<>
<NavigationContainer>
<RootRoute/>
</NavigationContainer>
</>
)
}
export default App
Happy Coding :)
...............................................................................................................................................................................................................................
Example : #5.2 [How to navigate one screen to another screen]
import React from 'react'
import {Text, View , Button} from 'react-native'
import { NavigationContainer } from '@react-navigation/native'
import { createStackNavigator } from '@react-navigation/stack'
const Home = ({navigation}) => {
return (
<>
<Text> Home</Text>
<Button title='Go to Profie' onPress={()=>navigation.navigate('
profiles')}></Button>
</>
)
}
const Profile = () => {
return (
<>
<Text> Profile</Text>
</>
)
}
const Stack = createStackNavigator()
const RootRoute = () => {
return (
<Stack.Navigator>
<Stack.Screen name='Home' component={Home} />
<Stack.Screen name='
profiles' component={Profile} />
</Stack.Navigator>
)
}
const App = () => {
return (
<>
<NavigationContainer>
<RootRoute/>
</NavigationContainer>
</>
)
}
export default App
Happy Coding :)
...............................................................................................................................................................................................................................
Example : #5.3 [ Passing Data Between Screens]
import React from 'react';
import { View, Text, TouchableOpacity } from 'react-native';
import { NavigationContainer } from '@react-navigation/native';
import { createStackNavigator } from '@react-navigation/stack';
const HomeScreen = ({
navigation}) => {
return (
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<Text style={{fontSize:20}}>Home Screen</Text>
<TouchableOpacity style={{marginTop:20, width:200, height:50, backgroundColor:'#ff5201', padding:10, alignItems:'center', borderRadius:5}}
onPress={()=>navigation.navigate ('Profile', { data: 'How are you'})}>
<Text style={{fontSize:20, color:'#fff'}}>Go to Profile</Text>
</TouchableOpacity>
</View>
);
}
const ProfileScreen = ({route}) => {
const { data}= route.params
return (
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<Text style={{fontSize:20}}>{
data}</Text>
</View>
);
}
const Stack = createStackNavigator();
const MyDrawer = () => {
return (
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen name="Home" component={HomeScreen} />
<Stack.Screen name="Profile" component={ProfileScreen} />
</Stack.Navigator>
</NavigationContainer>
);
}
export default MyDrawer
........................................................
App.js
import React from 'react'
import { View, Text } from 'react-native'
import MyDrawer from './src/screens/myDrawer'
const App = () => {
return (
<MyDrawer />
)
}
export default App
Happy Coding :)
...............................................................................................................................................................................................................................
Example : #5.4 [Pass as more than one data ]
import React from 'react';
import { View, Text, TouchableOpacity } from 'react-native';
import { NavigationContainer } from '@react-navigation/native';
import { createStackNavigator } from '@react-navigation/stack';
const HomeScreen = ({ navigation }) => {
return (
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<Text style={{ fontSize: 20 }}>Home Screen</Text>
<TouchableOpacity style={{ marginTop: 20, width: 200, height: 50, backgroundColor: '#ff5201', padding: 10, alignItems: 'center', borderRadius: 5 }}
onPress={() => navigation.navigate('Profile',
{ data: 'How are you', id: 58, param1: 'Param1 Here', param2: 'Param2 Here' })}>
<Text style={{ fontSize: 20, color: '#fff' }}>Go to Profile</Text>
</TouchableOpacity>
</View>
);
}
const ProfileScreen = ({ route }) => {
const { data, id, param1, param2 } = route.params
return (
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<Text style={{ fontSize: 20 }}>
Data: {data}</Text>
<Text style={{ fontSize: 20 }}>
id: {id}</Text>
<Text style={{ fontSize: 20 }}>
Param1: {param1}</Text>
<Text style={{ fontSize: 20 }}>
Param2:{param2}</Text>
</View>
);
}
const Stack = createStackNavigator();
const MyDrawer = () => {
return (
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen name="Home" component={HomeScreen} />
<Stack.Screen name="Profile" component={ProfileScreen} />
</Stack.Navigator>
</NavigationContainer>
);
}
export default MyDrawer
..........................................
App.js
import React from 'react'
import { View, Text } from 'react-native'
import MyDrawer from './src/screens/myDrawer'
const App = () => {
return (
<MyDrawer />
)
}
export default App
Happy Coding :)
............................................................................................................................................................................................................................
Example : #5.5
import React from 'react'
import { View, Text, Button } from 'react-native'
import { NavigationContainer } from '@react-navigation/native'
import { createStackNavigator } from '@react-navigation/stack'
const Home = ({ navigation }) => {
return (
<View>
<Text> Home</Text>
<Button title='Go to Details' onPress={() => navigation.push('details', { name: 'Sapan Kuamr Das' })} />
</View>
)
}
const Details = ({ navigation, route }) => {
return (
<View>
<Text> Details</Text>
{route.params.name && <Text>{route.params.name}</Text>}
</View>
)
}
const Stack = createStackNavigator()
const App = () => {
return (
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen name='Home' component={Home} />
<Stack.Screen name='details' component={Details} />
</Stack.Navigator>
</NavigationContainer>
)
}
export default App
Happy Coding :)
............................................................................................................................................................................................................................
Example : #5.6 [ Change header title ]
import React from 'react'
import { View, Text, Button } from 'react-native'
import { NavigationContainer } from '@react-navigation/native'
import { createStackNavigator } from '@react-navigation/stack'
const Home = ({ navigation }) => {
return (
<View>
<Text> Home</Text>
<Button title='Go to Details' onPress={() => navigation.push('details', { name: 'Sapan Kumar Das' })} />
</View>
)
}
const Details = ({ navigation, route }) => {
return (
<View>
<Text> Details</Text>
{route.params.name && <Text>{route.params.name}</Text>}
</View>
)
}
const Stack = createStackNavigator()
const App = () => {
return (
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen name='Home' component={Home} />
<Stack.Screen name='details' component={Details}options={({route})=>({title:route.params.name})} />
</Stack.Navigator>
</NavigationContainer>
)
}
export default App
Happy Coding :)
............................................................................................................................................................................................................................
Example : #5.7 [Loading Screen ]
import React, { useState, useEffect } from 'react'
import { View, Text, Button } from 'react-native'
import { NavigationContainer } from '@react-navigation/native'
import { createStackNavigator } from '@react-navigation/stack'
const Splash = () => <View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}><Text style={{ fontSize: 30 }}>Loading...</Text></View>
const Home = ({ navigation }) => {
return (
<View>
<Text> Home</Text>
<Button title='Go to Details' onPress={() => navigation.push('details', { name: 'Sapan Kumar Das' })} />
</View>
)
}
const Details = ({ navigation, route }) => {
return (
<View>
<Text> Details</Text>
{route.params.name && <Text>{route.params.name}</Text>}
</View>
)
}
const Stack = createStackNavigator()
const App = () => {
const [isLoading, setIsLoading] = useState(true)
useEffect(() => {
setTimeout(() => {
setIsLoading(false)
}, 3000)
},[])
if (isLoading) {
return <Splash />
}
return (
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen name='Home' component={Home} />
<Stack.Screen name='details' component={Details} options={({ route }) => ({ title: route.params.name })} />
</Stack.Navigator>
</NavigationContainer>
)
}
export default App
Happy Coding :)
............................................................................................................................................................................................................................
Example : #5.8 [ Auth rendering ]
import React, { useState, useEffect } from 'react'
import { View, Text, Button } from 'react-native'
import { NavigationContainer } from '@react-navigation/native'
import { createStackNavigator } from '@react-navigation/stack'
const Splash = () => <View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}><Text style={{ fontSize: 30 }}>Loading...</Text></View>
const Home = ({ navigation }) => {
return (
<View>
<Text> Home</Text>
</View>
)
}
const Details = () => {
return (
<View>
<Text> Details</Text>
</View>
)
}
const Stack = createStackNavigator()
const App = () => {
const [isLoading, setIsLoading] = useState(true)
const [userToken, setUserToken] = useState(null)
useEffect(() => {
setTimeout(() => {
setIsLoading(false)
}, 3000)
}, [])
if (isLoading) {
return <Splash />
}
return (
<NavigationContainer>
{
userToken ? (
<Stack.Navigator>
<Stack.Screen name='Home' component={Home} />
</Stack.Navigator>
) : (
<Stack.Navigator>
<Stack.Screen name='details' component={Details}/>
</Stack.Navigator>
)}
</NavigationContainer>
)
}
export default App
Happy Coding :)
............................................................................................................................................................................................................................
Example : #5.9
Happy Coding :)
............................................................................................................................................................................................................................
Example : #5.10 [Back Button Handler ]
src\screens\Home.js
import React, { useEffect } from 'react'
import { View, Text, TouchableOpacity, BackHandler, Alert } from 'react-native'
import styles from './styles';
import { onBackPress } from '../Utils/onBackPress'
const detailProps = {
detailName: 'Software Feeder',
}
function Home(props) {
const { navigation } = props
useEffect(() => {
BackHandler.addEventListener('hardwareBackPress',()=>onBackPress())
return () => BackHandler.removeEventListener('hardwareBackPress', () => onBackPress)
}, [])
return (
<View style={styles.container}>
<TouchableOpacity
style={styles.buttonContainer}
onPress={() => navigation.navigate('UserDetail', { item: detailProps })}>
<Text style={styles.text}>Home Page</Text>
</TouchableOpacity>
</View>
)
}
export default Home
................................................
src\screens\Settings.js
import React from 'react'
import { View, Text, TouchableOpacity } from 'react-native'
import styles from './styles';
function Settings(props) {
const { navigation } = props
return (
<View style={styles.container}>
<Text style={styles.text}>App Settings</Text>
<TouchableOpacity
style={styles.buttonContainer}
onPress={() => navigation.popToTop()}>
<Text style={styles.buttonText}>Go to Home Page</Text>
</TouchableOpacity>
</View>
)
}
export default Settings
........................................................
src\screens\UserDetail.js
import React from 'react'
import { View, Text, TouchableOpacity } from 'react-native'
import styles from './styles';
function Detail(props) {
const { route, navigation } = props
const { item } = route.params
const { detailName } = item
return (
<View style={styles.container}>
<Text style={styles.text}>Detail Page</Text>
<View style={styles.card}>
<Text style={styles.cardText}>Detail Name: {detailName}</Text>
</View>
<TouchableOpacity
style={styles.buttonContainer}
onPress={() => navigation.navigate('Settings')}>
<Text style={styles.buttonText}>Go to Settings</Text>
</TouchableOpacity>
</View>
)
}
export default Detail
.................................................
src\screens\styles.js
import { StyleSheet } from 'react-native'
export default styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#FFFFFF'
},
text: {
color: '#FFFFFF',
fontSize: 24,
fontWeight: 'bold'
},
buttonContainer: {
backgroundColor: '#3380FF',
borderRadius: 5,
padding: 10,
margin: 20
},
buttonText: {
fontSize: 20,
color: '#FFFFFF',
},
card: {
width: 350,
height: 100,
borderRadius: 10,
backgroundColor: '#3380FF',
margin: 10,
padding: 10,
alignItems: 'center'
},
cardText: {
fontSize: 18,
color: '#FFFFFF',
marginBottom: 5
},
});
...................................
src\Utils\onBackPress.js
import { Alert, BackHandler } from 'react-native';
export const onBackPress = () => {
Alert.alert(
'Confirm exit',
'Do you want to close the app?',
[
{ text: 'OK', onPress: () => BackHandler.exitApp() },
{ text: 'CANCEL', onPress: () => console.log('no pressed') }
],
{ cancelable: false },
);
};
.....................................
src\MainStackNavigator.js
import * as React from 'react'
import { NavigationContainer } from '@react-navigation/native'
import { createStackNavigator } from '@react-navigation/stack'
import Home from './screens/Home'
import UserDetail from '../src/screens/UserDetail'
import Settings from '../src/screens/Settings'
const Stack = createStackNavigator()
function MainStackNavigator() {
return (
<NavigationContainer>
<Stack.Navigator
initialRouteName='Home'
screenOptions={{
gestureEnabled: true,
headerStyle: {
backgroundColor: '#3380FF'
},
headerTitleStyle: {
fontWeight: 'bold'
},
headerTintColor: '#FFF333',
headerBackTitleVisible: false
}}
headerMode='float'>
<Stack.Screen
name='Home'
component={Home}
options={{ title: 'Home Page' }}
/>
<Stack.Screen
name='UserDetail'
component={UserDetail}
options={({ route }) => ({
title: route.params.item.detailName
})}
/>
<Stack.Screen
name='Settings'
component={Settings}
options={{ title: 'Settings' }}
/>
</Stack.Navigator>
</NavigationContainer>
)
}
export default MainStackNavigator
.............................
App.js
import React from 'react'
import MainStackNavigator from './src/MainStackNavigator'
export default function App() {
return <MainStackNavigator />
}
Happy Coding :)
............................................................................................................................................................................................................................
Example : #5.11
Happy Coding :)
Installation
Step : #1
Install the required packages in your React Native project.
yarn add @react-navigation/core@next @react-navigation/native@next
Step : #2
Open a Terminal in your project's folder and run,
yarn add @react-navigation/core @react-navigation/stack @react-native-community/masked-view
Step : #3
Now we need to install react-native-gesture-handler, react-native-reanimated, react-native-screens and react-native-safe-area-context.
yarn add react-native-reanimated react-native-gesture-handler react-native-screens react-native-safe-area-context
To finalize installation of react-native-screens for Android, add the following two lines to dependencies section in android/app/build.gradle
implementation 'androidx.appcompat:appcompat:1.1.0-rc01'
implementation 'androidx.swiperefreshlayout:swiperefreshlayout:1.1.0-alpha02'
Step : #4
yarn add @react-navigation/core@next @react-navigation/native@next
import React, { Component } from 'react'
import { View, Text } from 'react-native'
import { NavigationNativeContainer } from '@react-navigation/native'
const App = () => {
return (
<NavigationNativeContainer>
</NavigationNativeContainer>
)
}
export default App
Step : #5 [FINAL CODE]
yarn add @react-navigation/core@next @react-navigation/native@next
yarn add @react-navigation/core@next @react-navigation/stack@next @react-native-community/masked-view
yarn add react-native-reanimated react-native-gesture-handler react-native-screens@^1.0.0-alpha.23 react-native-safe-area-context
App.js
import React, { Component } from 'react'
import { View, Text, Button } from 'react-native'
import { NavigationNativeContainer } from '@react-navigation/native'
import { createStackNavigator } from '@react-navigation/stack'
const Stack = createStackNavigator()
const Home = ({navigation}) => {
return (
<View>
<Text> Home Screen </Text>
<Button title='GO to Settings' onPress={()=>navigation.navigate('Setting')}></Button>
</View>
)
}
const Setting = () => {
return (
<View>
<Text> Setting Screen </Text>
</View>
)
}
const App = () => {
return (
<NavigationNativeContainer>
<Stack.Navigator>
<Stack.Screen name='Home' component={Home} />
<Stack.Screen name='Setting' component={Setting}/>
</Stack.Navigator>
</NavigationNativeContainer>
)
}
export default App
Happy Coding :)
............................................................................................................................................................................................................................
import React, { Component } from 'react'
import { View, Text, Button } from 'react-native'
import { createAppContainer } from 'react-navigation'
import { createStackNavigator } from 'react-navigation-stack'
class Home extends Component {
static navigationOptions = {
title: 'Home',
headerTintColor: '#fff',
headerTitleStyle: {
fontWeight: 'bold'
},
headerStyle: {
backgroundColor: 'red'
}
}
render() {
const { navigate } = this.props.navigation
return (
<View>
<Button title='Next' onPress={()=>navigate('Setting')} ></Button>
</View>
)
}
}
class Setting extends Component {
static navigationOptions = {
title: 'Setting',
headerTintColor: '#fff',
headerTitleStyle: {
fontWeight: 'bold'
},
headerStyle: {
backgroundColor: 'red'
}
}
render() {
const {navigate} = this.props.navigation
return (
<View>
<Button title='Home' onPress={()=> navigate('Home')} ></Button>
</View>
)
}
}
const StackNavigator = createStackNavigator({
Home: Home,
Setting: Setting
}, {
initialRouteName: 'Home'
})
const AppContainer = createAppContainer(StackNavigator)
class App extends Component {
render() {
return (
<>
<AppContainer/>
</>
)
}
}
export default App
Happy Coding :)
......................................................................................................................................................................................................................
............................................................................................................................................................................................
Example : #2
App.js
import { createStackNavigator } from '@react-navigation/stack';
const Stack = createStackNavigator();
export default function App() {
return (
<Stack.Navigator>
<Stack.Screen name="home" component={Home} options={{ title: 'Home' }} />
<Stack.Screen name="feed" component={Feed} options={{ title: 'Feed' }} />
<Stack.Screen
name="profile"
component={Profile}
options={{ title: 'Profile' }}
/>
</Stack.Navigator>
);
}
Happy Coding :)
............................................................................................................................................................................................................................
Example : #3
App.js
import React, { Component } from 'react'
import { View, Text, Button } from 'react-native'
import { NavigationNativeContainer } from '@react-navigation/native'
import { createStackNavigator } from '@react-navigation/stack'
import {useIsFocused } from '@react-navigation/core'
const Stack = createStackNavigator()
const Home = ({ navigation }) => {
navigation.setOptions({
headerRight:()=>(
<Button title='Save'onPress={()=>{
navigation.replace('Home')}
}></Button>
)
})
return (
<View>
<Text> Home Screen </Text>
<Button title='GO to Settings' onPress={()=>navigation.navigate('Setting')}></Button>
{/* <Button title='GO to Settings' onPress={() => navigation.setOptions({ title: 'Updated' })}></Button> */}
</View>
)
}
const Setting = () => {
const isFocused = useIsFocused()
return (
<View>
<Text style={{color:isFocused ? 'red' : 'green'}}> Setting Screen </Text>
</View>
)
}
const Profile = () => {
return (
<View>
<Text> Profile Screen </Text>
</View>
)
}
const App = () => {
return (
<NavigationNativeContainer>
<Stack.Navigator initialRouteName='Home'>
<Stack.Screen name='Home' component={Home} options={{ title: 'Sapan' }} />
<Stack.Screen name='Setting' component={Setting} />
<Stack.Screen name='profile' component={Profile} />
</Stack.Navigator>
</NavigationNativeContainer>
)
}
export default App
Happy Coding :)
..................................................................................................................................................................................................................................
Functional Components Navigations
import React, { Component } from 'react'
import { View, Text } from 'react-native'
import { createAppContainer } from 'react-navigation'
import { createStackNavigator } from 'react-navigation-stack'
const Home = () => {
return (
<>
<Text> Home Screen </Text>
</>
)
}
Home.navigationOptions = {
title: 'Home Screen',
headerTintColor:'#fff',
headerTitleStyle:{
fontWeight:'bold',
fontSize:22,
},
headerStyle:{
backgroundColor:'green',
height:100
}
}
const StackNavigator = createStackNavigator({
Home: { screen: Home }
})
const AppContainer = createAppContainer(StackNavigator)
class App extends Component {
render() {
return (
<AppContainer />
)
}
}
export default App
...............................................................................................................................................................................................................................
React Navigation 4.x
Example : #1
Install into an existing project
Step : #1
yarn add react-navigation
yarn add react-navigation-stack
// other library
yarn add react-native-gesture-handler
yarn add react-native-reanimated
yarn add react-native-screens
Step : #2
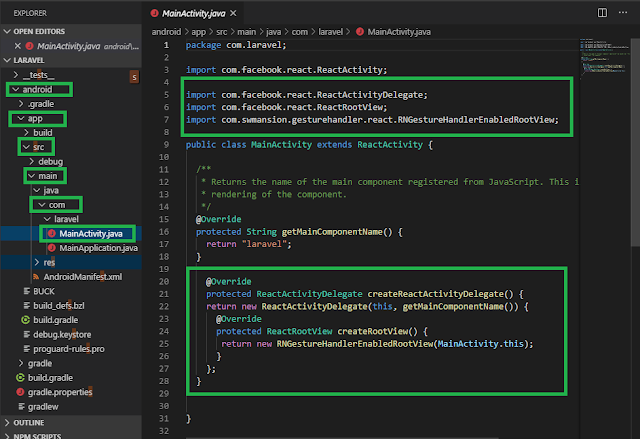
To finalize installation of
react-native-gesture-handler for Android, make the following modifications to
MainActivity.java
android\app\src\main\java\com\laravel\MainActivity.java
import com.facebook.react.ReactActivityDelegate;
import com.facebook.react.ReactRootView;
import com.swmansion.gesturehandler.react.RNGestureHandlerEnabledRootView;
@Override
protected ReactActivityDelegate createReactActivityDelegate() {
return new ReactActivityDelegate(this, getMainComponentName()) {
@Override
protected ReactRootView createRootView() {
return new RNGestureHandlerEnabledRootView(MainActivity.this);
}
};
}
Step : #3
To finalize installation of
react-native-screens for Android, add the following two lines to dependencies section in
android/app/build.gradle:
implementation 'androidx.appcompat:appcompat:1.1.0-rc01'
implementation 'androidx.swiperefreshlayout:swiperefreshlayout:1.1.0-alpha02'
Step : #4
App.js
import React, { Component } from 'react'
import { View, Text, TouchableOpacity, StyleSheet } from 'react-native'
import { createStackNavigator } from 'react-navigation-stack'
import { createAppContainer } from 'react-navigation'
class Home extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.text}> Home Screen</Text>
<TouchableOpacity onPress={() => this.props.navigation.navigate('Setting')}>
<Text style={styles.text}> Go to Setting</Text>
</TouchableOpacity>
</View>
)
}
}
class Setting extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.text}> Setting Screen</Text>
</View>
)
}
}
const Stack = createStackNavigator({
Home: { screen: Home },
Setting: { screen: Setting }
})
const AppContainer = createAppContainer(Stack)
class App extends Component {
render() {
return (
<AppContainer />
)
}
}
export default App
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center'
},
text: {
fontSize: 22,
fontWeight: 'bold'
}
})
Happy Coding :)
...................................................................................................................................................................................................................................
.Happy Coding :)
..................................................................................................................................................................................................................................
Example : #2 [ Passing parameters to routes ]
App.js
import React, { Component } from 'react'
import { View, Text, TouchableOpacity, StyleSheet } from 'react-native'
import { createStackNavigator } from 'react-navigation-stack'
import { createAppContainer } from 'react-navigation'
class Home extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.text}> Home Screen</Text>
<TouchableOpacity onPress={() => this.props.navigation.navigate('Setting',
{userName:'Sapan Kumar Das'})}>
<Text style={styles.text}> Go to Setting</Text>
</TouchableOpacity>
</View>
)
}
}
class Setting extends Component {
render() {
const name=this.props.navigation.getParam('userName')
return (
<View style={styles.container}>
<Text style={styles.text}> Setting Screen</Text>
<Text>{name}</Text>
</View>
)
}
}
const Stack = createStackNavigator({
Home: { screen: Home },
Setting: { screen: Setting }
})
const AppContainer = createAppContainer(Stack)
class App extends Component {
render() {
return (
<AppContainer />
)
}
}
export default App
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center'
},
text: {
fontSize: 22,
fontWeight: 'bold'
}
})
Happy Coding :)
...................................................................................................................................................................................................................................
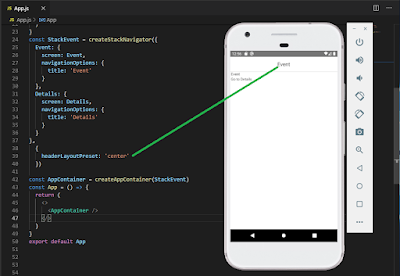
Example : #3 [ Header Title position in to center and Functional Component ]
App.js
import React, { useState, Fragment } from 'react'
import { View, Text, TouchableOpacity } from 'react-native'
import { createAppContainer } from 'react-navigation'
import { createStackNavigator } from 'react-navigation-stack'
const Event = (
{navigation}) => {
return (
<Fragment>
<Text> Event</Text>
<TouchableOpacity onPress={()=>navigation.navigate('Details')}>
<Text> Go to Details</Text>
</TouchableOpacity>
</Fragment>
)
}
const Details = () => {
return (
<Fragment>
<Text> Details</Text>
</Fragment>
)
}
const StackEvent = createStackNavigator({
Event: {
screen: Event,
navigationOptions: {
title: 'Event'
}
},
Details: {
screen: Details,
navigationOptions: {
title: 'Details'
}
}
},
{
headerLayoutPreset: 'center'
})
const AppContainer = createAppContainer(StackEvent)
const App = () => {
return (
<>
<AppContainer />
</>
)
}
export default App
Happy Coding :)
...................................................................................................................................................................................................................................
Example : #4 [ Header Title position in to center, Different way using functional components]
App.js
import React, { Component } from 'react'
import { Text, View } from 'react-native'
import { createAppContainer } from 'react-navigation'
import { createStackNavigator } from 'react-navigation-stack'
class BookingList extends Component {
render() {
return (
<View>
<Text> Booking List</Text>
</View>
)
}
}
const HeaderComponent = () => {
return(
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<Text>BookingLIst</Text>
</View>
)
}
const Stack = createStackNavigator({
BookingList: { screen: BookingList }
}, {
defaultNavigationOptions: {
headerTitle: <HeaderComponent />
}
})
const AppContainer = createAppContainer(Stack)
export default class App extends Component {
render() {
return (
<AppContainer />
)
}
}
Happy Coding :)
...................................................................................................................................................................................................................................
Example : #5 [ Header Title position in to center, Different way using headerTitleStyle ]
App.js
import React, { Component } from 'react'
import { Text, View } from 'react-native'
import { createAppContainer } from 'react-navigation'
import { createStackNavigator } from 'react-navigation-stack'
class BookingList extends Component {
static navigationOptions = {
title: 'BookingList c',
headerTitleStyle: {
textAlign: 'center',
alignSelf: 'center',
fontSize: 18,
marginLeft: '35%'
}
}
render() {
return (
<View>
<Text> Booking List</Text>
</View>
)
}
}
const Stack = createStackNavigator({
BookingList: { screen: BookingList }
})
const AppContainer = createAppContainer(Stack)
export default class App extends Component {
render() {
return (
<AppContainer />
)
}
}
Happy Coding :)
...................................................................................................................................................................................................................................
Example : #6 [ Pass TextInput Value From One Screen to another screen ]
App.js
import React, { Component } from 'react'
import { Text, View, Button, TextInput } from 'react-native'
import { createAppContainer } from 'react-navigation'
import { createStackNavigator } from 'react-navigation-stack'
class Home extends Component {
constructor(props) {
super(props);
this.state = {
userName: '',
}
}
render() {
return (
<View>
<TextInput value={this.state.userName}
onChangeText={userName => this.setState({ userName })}
placeholder='Enter userName'
style={{ borderColor: 'red', borderWidth: 3, margin: 15 }} />
<Button title='Submit' onPress={() => this.props.navigation.navigate('Details', { details: this.state.userName })} />
</View>
)
}
}
class Details extends Component {
render() {
return (
<View>
<Text>{this.props.navigation.state.params.details}</Text>
</View>
)
}
}
const Stack = createStackNavigator({
Home: {
screen: Home,
navigationOptions: {
title: 'Home'
}
},
Details: {
screen: Details,
navigationOptions: {
title: 'Details'
}
}
})
const AppContainer = createAppContainer(Stack)
export default class App extends Component {
render() {
return (
<AppContainer />
)
}
}


Happy Coding :)
...................................................................................................................................................................................................................................
Example : #7
App.js
Happy Coding :)
...................................................................................................................................................................................................................................
React Navigation 3.x || Example of StackNavigator
yarn add react-navigation
yarn add react-native-gesture-handler && react-native link
Home.js
import React, { Component } from 'react'
import { View, Text } from 'react-native'
class Home extends Component{
render(){
return(
<View>
<Text>
Home Screen
</Text>
</View>
)
}
}
export default Home
app.js
import React, { Component } from 'react'
import { createStackNavigator, createAppContainer } from 'react-navigation'
import Home from './screens/Home'
//import Settings from './screens/Settings'
const AppStack = createStackNavigator({
Home: {
screen: Home,
navigationOptions: {
title: "Home",
headerStyle: {
backgroundColor: 'red'
}
}
}
}, {
// defaultNavigationOptions: {
// //swipeEnabled:true
// }
})
const AppContainer = createAppContainer(AppStack)
export default class App extends Component {
render() {
return (
<AppContainer />
)
}
}
.........................................................................................................................................................................................................................
navigationOptions: {
headerStyle: {
backgroundColor: "transparent"
},
headerTitleStyle: {
fontWeight: "bold",
color: "#fff",
zIndex: 1,
fontSize: 18,
lineHeight: 23,
fontFamily: "CircularStd-Bold"
},
headerTintColor: "#fff"
animationEnabled: true
}
...................................................................................................................................................................................................................................
.................................................................................................................................
Tab1: {
screen: Tab1Screen,
navigationOptions: {
headerLeft: null,
headerTitle: "Tab 1 Screen"
}
}
..............................................................................................................................................................................................................................
...............................................................................................................................................................................................
Navigation with class Component and headerStyle
import React, { Component } from 'react'
import { View, Text, Button, StyleSheet } from 'react-native'
import { createAppContainer, createStackNavigator } from 'react-navigation'
import navStyle from './src/styles/navStyles'
..........................................................................................................................................................................................................
class Home extends Component {
static navigationOptions={
title:'Home',
...navStyle,
//it will be workfine
headerTitleStyle:{
color:'#fff'
}
}
goToPost=()=>{
this.props.navigation.navigate('Post')
}
render() {
return (
<View style={styles.container}>
<Text style={styles.text}> Home Screen </Text>
<Button title='Go to post screen' onPress={this.goToPost}></Button>
</View>
)
}
}
..............................................................................................................................................................................................................
class Post extends Component {
static navigationOptions={
title:'post',
...navStyle
}
render() {
return (
<View style={styles.container}>
<Text style={styles.text}> Post Screen </Text>
</View>
)
}
}
const Stack = createStackNavigator({
Home: { screen: Home },
Post: { screen: Post }
})
const AppContainer = createAppContainer(Stack)
.........................................................................................................................................................................................................................
export default class App extends Component {
render() {
return (
<AppContainer />
)
}
}
const styles =StyleSheet.create({
container:{
flex:1,
alignItems:'center',
justifyContent:'center'
},
text:{
fontSize:30
}
})
.........................................................................................................................................................................................................................

.........................................................................................................................................................................................................................
export default {
headerStyle:{
backgroundColor:'red'
},
headerTitleStyle:{
color:'#fff'
}
}
.............................................................................................................................................................................................................
Navigation with functional Component
import React, { Component } from 'react'
import { Text, View, Button } from 'react-native'
import { createAppContainerF, createStackNavigator, createAppContainer } from 'react-navigation'
import
Styles from './src/styles/styles'
const Home = ({
navigation }) => {
goToPageScreen = () => {
navigation.navigate('Page')
}
return (
<View>
<Text> Home Screen </Text>
<Button title='Go To Page Screen' onPress={
goToPageScreen}></Button>
</View>
)
}
const Page = () => {
return (
<View>
<Text> Page Screen </Text>
</View>
)
}
const Stack = createStackNavigator({
Home: {
screen: Home,
navigationOptions: {
title: 'Home',
...Styles
}
},
Page: {
screen: Page,
navigationOptions: {
title: 'Page',
...Styles
}
}
})
const AppContainer = createAppContainer(Stack)
const App = () => {
return (
<AppContainer />
)
}
export default App
....................................................
styles
|
Styles.js
export default {
headerStyle:{
backgroundColor:'green'
},
headerTitleStyle:{
color:'#fff'
}
}
......................................................................................................................................................................................................
Header Style
export default class HomeActivity extends Component {
static navigationOptions = {
//To set the header image and title for the current Screen
title: 'Home Activity',
//Title
headerLeft: <ActionBarImage />,
//Image in Navigation Bar
headerStyle: {
backgroundColor: '#e3e3e3',
//Background Color of Navigation Bar
},
headerTintColor: '#606070',
//Text Color of Navigation Bar
};
.......................................................................................................................................................................................................................
Hide Navigation Bar in React Native Application
Solutions : - header: null
Step 1.
static navigationOptions = {
//To hide the ActionBar/NavigationBar
header: null,
}
Step 2.
const App = createStackNavigator({
First: {
screen: HomeActivity,
navigationOptions: {
//To hide the ActionBar/NavigationBar
header: null,
}
}
})
Step 3
Hide the header from all the screens in once using defaultNavigationOptions
const App = createStackNavigator(
{
First: {
screen: HomeActivity,
},
},{
defaultNavigationOptions: {
header: null
}
}
)
.................................................................................................................................................................................................................................
Pass data one Screen to Another screen
import React from 'react'
import { View, Text, Button } from 'react-native'
const ScreenA =({navigation})=>{
const goToScreenB =()=>{
navigation.navigate('Setting',{
id:1,
other:"Product"
})
}
return(
<>
<Text> Hello ScreenA</Text>
<Button title='Go to Screen B' onPress={goToScreenB}></Button>
<Button title="open Modal" onPress={()=>navigation.navigate('MyModal')}></Button>
</>
)
}
export default ScreenA
...................................
import React from 'react'
import { View, Text, Button } from 'react-native'
const ScreenB = ({ navigation }) => {
return (
<>
<Text> Hello ScreenB</Text>
<Text>Id: {JSON.stringify(navigation.getParam('id'))}</Text>
<Text>Product:{JSON.stringify(navigation.getParam("other"))}</Text>
</>
)
}
ScreenB.navigationOptions = () => {
return {
title: 'ScreenB ScreenB',
headerTintColor: 'yellow',
headerStyle: {
backgroundColor: 'green',
},
headerRight:()=>(
<Button title='info'
onPress={()=>alert('hi')}
/>
)
}
}
export default ScreenB
...................................
import React from 'react'
import { View, Text } from 'react-native'
const ScreenC =()=>{
return(
<>
<Text> Screen C </Text>
</>
)
}
export default ScreenC
....................................................................
import React from 'react'
import { View, Text } from 'react-native'
import { createAppContainer } from 'react-navigation'
import { createStackNavigator } from 'react-navigation-stack'
import ScreenB from './src/screens/ScreenB'
import ScreenA from './src/screens/ScreenA'
import ScreenC from './src/screens/ScreenC'
const StackNavigator = createStackNavigator({
Home: ScreenA,
Setting: ScreenB
})
const RootStack = createStackNavigator({
Main: { screen: StackNavigator },
MyModal: { screen: ScreenC }
}, {
mode: 'modal',
headerMode: 'none'
})
const AppContainer = createAppContainer(RootStack)
const App = () => {
return (
<AppContainer />
)
}
export default App